Video curso aprende desarrollo web
Listado video curso aprende desarrollo web
-

Introducción al curso y uso de los archivos base usando los documentos adjuntos qué es delegar beneficios de delegar de forma eficaz fase 1: evaluación evaluación de tareas qué tareas debería delegar evaluación de tu equipo asignando tareas a empleados fase 2: entrega de la tarea preparación para la entrega los ocho niveles de autonomía primera reunión antes de la entrega entrega oficial de la tarea ofreciendo ayuda a tus empleado la importancia del coaching evita la microgestión el miedo a soltar responsabilidad ejemplo práctico de ayuda fase 3ayuda ofreciendo ayuda a tus empleados la importancia del coaching evita la microgestión el miedo a soltar responsabilidad ejemplo práctico de ayuda fase 4: informe terminando la tarea conclusiones cómo aceptar tareas de tu jefe próximos pasos hacia la delegación efectiva
$ 20000
-

Vídeo curso aprende a decorar uñasacrilicas, en gel + arte en uñas, paso a pasoincluye vídeos y libros digitales pdf explicados paso a paso y a full color
$ 20000
-

Entender las bases de ionic 2 introducción gratis primer proyecto el comando generate rootpage ngmodule ciclo de vida de las páginas aplicación de recetas página de login formulario login auth provider procesar formulario de login aplicación de tabs para usuarios logueados navegación servicio de recetas obtener todas las recetas gratis listado de recetas componente formulario de recetas html formulario recetas página para añadir nuevas recetas página para editar recetas (typescript) navegación para editar una receta formulario para editar una receta instalar @ionic/storage guardar datos del usuario en indexeddb gratis página para el perfil del usuario alerts para mostrar error al hacer login cerrrar sesión utilizando prompts clase para representar una ventana modal maquetar la ventana modal abrir modal con detalle de una receta eliminar recetas ionic native con genymotion y android instalar y configurar genymotion y el sdk de android instalar el plugin de geolocalización obtener geolocalización del dispositivo actionsheet curso de ionic 2 obtener información del dispositivo acceder a la red del dispositivo notificaciones con toast bases de datos sqlite instalar y configurar sqlite obtener todos los usuarios crear nuevos usuarios buscar usuarios
$ 20000
-

aprenderás a desarrollar tus propias aplicaciones web en el lado del servidor programando en aspnet estructura de control for each estructura while trabajando con fechas estructura switch navegación nuestro sitio web asp estilo css en nuestro sitio web asp estructura de nuestro sitio web asp navegación de nuestro sitio web asp externalización bases de datos con asp creación de una tabla añadido de datos enlazado con el sitio web variación de las peticiones aplicación de don't repeat yourself panel de control de la base de datos creación de una carpeta estilizado del panel de control creación de un formulario toma de datos del formulario introducción en la base de datos widget de tabla a partir de base de datos widget de gráfica gráficas atadas a la base de datos gráficos de tarta combinando php y asp creando un archivo php ejecutamos el php lectura de archivos creamos un archivo txt leemos su contenido y lo devolvemos en pantallanet operadores matemáticos de aspnet incremento y decremento operadores de comparación igualdad operadores lógicos encadenamiento estructuras de control de aspnet, usando la sintaxis de c# y conectando tus aplicaciones con bases de datos introducción: descarga e instalación de webmatrix descarga e instalación de webmatrix actualización de webmatrix plantillas y aplicaciones de webmatrix revisando la interfaz de webmatrix integración con razor en c# variables de aspnet copia de seguridad del código anterior estructura de control for estructura de control if estructura combinada matrices en asp
$ 20000
-

Categoría: informática curso de programación web con php, orientado a crear crear sitios dinámicos con conexión a bases de datos mysql, en ambiente personalizado con aprendisaje garantizadocontenido del curso de php introduccíon a la programación web instalación de php en modo local servidores xampp, wamp, appserv editor de código en php (note pad plus, dream weaver) instrucción echo variables en php operaciones matemática con variables operadores lógicos operadores de comparación arreglos condicionales (if-else, while, do while, switch-case) ciclo repetitivo for formularios campos de texto, botones de radio, check box, area de texto metodos get y post conexión con mysql insersión de registros insert consulta select modificación update eliminación delete validación de usuarios objetos en php variables de sesion cookies celen poco tiempo aprenda a desarrollar aplicaciones con el lenguaje php y la base de datos mysql, usado para la escritura de programas que corren del lado del servidor
Cali (Valle del Cauca)
-

Luz estela garcia - celular whatsapp – 3014399343 - 3146348455 - 3039569 curso diseño paginas web wordpress barranquilla tambien atiendo domicilio bario recreo - barranquilla -diseño pagina web worpress: le enseño hacer paginas webs en wordpress,,tiendas virtuales le enseño como actualizarla y modificar su galería de fotos, textos de artículos, y el la animaciones de imágenestienda virtual en wordpress - prestashop eliges los cursos ¬¬de informatica, internet que quieras aprender a corto plazo tambien atiendo a domicilio word, excel basico, avanzado, power point, diseño web, internet basico y avanzado experiencia 25 años con experiencia en tareas financieras para empresas y profesionaleshorarios acordados de ambas disponibilidad: 8 mañana – 6 tarde lunes – viernes, sabados
Barranquilla (Atlántico)
-

desarrollo de imagen corporativa, hosting y dominiosdesarrollo web, hosting, y dominios contamos con un equipo de profesionales en diseño y programación de páginas web optimizadas para dispositivos móviles con los más altos estándares de seomayor información comunícate con nosotros de lunes a viernes de 8 am a 1 pm y de 2 pm a 6 pm para programar una visita de diagnostico y definir la estructura de tu sitio web upc creative* bogotá: (1) 677 2564 medellin: (4) 580 8030 www
Cali (Valle del Cauca)
-

Qué aprenderás tomando este vídeo curso? campañas en adwords publicidad de búsqueda publicidad en display network adwords para vídeo y youtube contenido del vídeo curso de google adwords módulo 1 introducción ¿qué es google adwords? creando la primera cuenta adrank y funcionamiento de la subasta de adwords extensiones en google adwords red de búsquedas módulo 2 introducción a la red de display anuncios en la red display creando nuestra campaña de youtube tipos de remarketing módulo 3 campañas de llamada administrador de clientes de adwords editor de escritorio de adwords reportes en google adwordscrea, administra y optimiza campañas en google adwordscrea los anuncios que realmente convierten clics en ventas
$ 30000
-

Contenido del vídeo curso de realidad aumentada: introducción presentación influencias introducción teórica introducción a la realidad aumentada introducción a unity y vuforia preproducción descarga de ejemplos de vuforia preparación del proyecto de unity carga del material del proyecto producción explicación de los ejemplos de vuforia exportación de ios utilización de marcadores propios armado de contenido en 3d mostrar video en ra interactividad proyecto final introducción a la realidad aumentada¿qué incluye este curso? descubrirás qué es la realidad aumentada, las condiciones y requerimientos de esta tecnología, los diferentes tipos de ra que existen y los principios para comenzar a usar los softwares unity y el sdk de vuforia
$ 25000
-

desarrollo web desde 50000 diseño web aplicaciones móviles instalacion y mantenimiento de redes 1diseño adaptable a dispositivos móviles
Barranquilla (Atlántico)
-

desarrollo web cms a todo nivel, programación avanzadateléfono: 57 1 celular: 57 skype: kinnor
(Amazonas)
-

Descripcion del curso bienvenido al curso aprende y domina autocad 2019 el curso completo de autocad 2019 cuenta con 16 lecciones en vídeocontenido del curso autocad 2019 1regístrate ya en este curso y aprende a usar las diferentes herramientas y opciones de autocad 2019en este curso aprendemos a usar las herramientas y recursos de autocad 2019¿a quién está dirigido? este curso de autocad 2019 tiene como público objetivo, personas que tienen conocimiento cero en el asunto y que desea entrar en este mercado y convertirse en un profesional en el área, también aquellos que quieren aprender además de lo básico y especializarse en las funciones más avanzadas de autocad 2019capas - 01:35:43 8herramientas de anotaciones - 03:55:21 ¿ textos de una y múltiples líneas ¿ cotas ¿ líneas de centro ¿ directrices ¿ tablas ¿ marca de revisión 13propiedades de objeto - 02:04:59 9conocer los espacios de trabajo, ubicación y aplicación de sus herramientasinterfaz - 01:48 ¿ pantalla de bienvenida ¿ generalidades del interfaz ¿ acceso rápido ¿ barra de menús ¿ cinta de opciones ¿ espacios de trabajo ¿ barra de estado ¿ menú contextual ¿ líneas de comandos ¿ barra de navegación ¿ paletas de herramientas y propiedades 3utilidades y portapapeles - 05:30:13 16¿qué aprenderé? - conocer la interfaz de autocad 2019 - conocerás todas las herramientas y opciones de autocad 2019herramientas de dibujo - 02:19:26 ¿ líneas y polilineas ¿ círculo ¿ arco ¿ rectángulo ¿ polígono ¿ elipse ¿ spline ¿ línea auxiliar ¿ rayo ¿ boceto 11espacios de trabajo - 24:49 ¿ dibujo y anotación ¿ elementos 3d básicos ¿ modelado 3d 4técnicas prácticas, trucos y consejos para el trabajo diario en autocad 2019barra de estado - 01:00:39 ¿ rejillas ¿ modo forzcursor ¿ ortogonal ¿ restricción de ángulos especificados ¿ isométrico ¿ mostrar el forzado de la línea de referencia ¿ forzar cursor a puntos de referencia ¿ mostrar/ocultar grosor de línea ¿ escalas ¿ espacios de trabajo ¿ limpiar pantalla ¿ personalización 6que es y para que sirve autocad - 00:10 2crear desde objetos simples hasta más complejosejemplo de creación de un plano - 05:50:15utilizar las características del autocad 2019 para crear tus proyectosbloques y grupos - 05:17:47 ¿ creación de bloques ¿ edición de bloques ¿ descomponer ¿ agrupar 15referencias externas, configurar planos, configurar impresión y trazados, entre otrospresentaciones - 05:35:11 ¿ presentaciones y ventanas gráficas ¿ configuración de una página ¿ nueva presentación ¿ exportar a diferentes formatos ¿ imprimir 17herramientas de modificación - 03:03:38 ¿ desplazar ¿ copiar ¿ estirar ¿ girar ¿ simetría ¿ escala ¿ recortar ¿ alargar ¿ empalme ¿ chaflan ¿ fusionar curvas ¿ matriz rectangular ¿ matriz de camino ¿ matriz polar ¿ borrar ¿ descomponer ¿ desface 12paleta herramientas - 02:15:51 10herramientas de relleno - 05:09:18 sombreado degradado sólido 14navegación - 30:08 ¿ pestaña vista ¿ ventana gráfica ¿ cubo de vista ¿ rueda de navegación ¿ encuadre ¿ extensión ¿ órbita ¿ showmotion ¿ selección 5nuevo proyecto - 01:23:10 ¿ menú autocad ¿ opciones ¿ portapapeles 7
Colombia
$ 15000
-

Js frameworks web para nodejs en el frontend sistemas de automatización de tareas preprocesadores servidores web y vista en vivo web performance optimization concatenación ofuscación minificación compresión aplicaciones web con nodejs con nvm instalación de ngnix como servidor web proxy despliegue de una aplicación nodejs introducción conceptos básicos rutas y middlewares generador de express ghost: plataforma de publicación aplicaciones web en expressjson paquetes npm tipos de instalación de paquetes instalación única instalación como dependencia del proyecto instalación como dependencia de desarrollo del proyecto instalación global instalación múltiple de paquetes documentación de npm nodejs api y documentación global y process buffers y streams http: servidor y cliente emisores de eventos, timers y herencia creación, exportación y requerimiento de módulos es6 en nodeintroducción a nodeio persistencia de datos relacional con nodejs instalación el core de nodejs en producción opciones de hosting para nodejs npm node package manager iniciar un proyecto npm archivo packageio introducción manejo y emisión de eventos creación de chat con express y socketjs' modelo asíncrono y no bloqueante características y ventajas nodejs path, url y querystring formularios y envío de datos get/post en nodejs sql mysql / mariadb introducción instalación línea de comandos api crud mysql rest y el patrón mvc rest patron mvc api rest-mvc con mysql persistencia de datos documental con nodejs no sql mongodb introducción instalación línea de comandos api rest-mvc con mongodb odm mongoose sistema de autenticación nodejs instalación y configuración de un vps instalación de nodejs estructura de proyecto configuración de la aplicación templates engines jade ejs aplicaciones en tiempo real con nodejs consideraciones ¿qué es nodejs introducción a los websockets socket
$ 20000
-

La popularidad y adaptación de angularjs como el framework por defecto para ser usado en casi todo proyecto web ha crecido y tal es su éxito que se han creado estrategias de trabajo y librerías y adaptaciones que extienden las capacidades y poder de angularjs como framework de desarrollo para la web introducción objetivos archivos base requisitos inicio rápido de proyectos en angularjs plantillas de inicio rápido en angularjs angular seed ngboilerplate en angularjs all in one yeoman angularjs generator cleverstack en angularjs organizando tu proyecto de angularjs formas de organizar tu proyecto de angularjs organización por tipo de archivos organización por división organización por características de proyecto extendiendo el poder de angularjs eventos en angularjs directivas personalizadas en angularjs conecta tu aplicación angularjs al mundo consumo de datos remotos datos en tiempo real con firebase despliega tu aplicación en firebase angularjs en una app móvil capacidades móviles de angularjs cordova y phonegap ionic y angularjs mejora la presentación final de tu aplicación angularjs animación en angularjs responsive web apps con lumx angularjs y angular formly angularui en angularjs angular translate en angularjs optimiza tu proyecto de angularjs uso del caché en angularjs seguridad en angularjs minificar código en angularjs depura tu proyecto angularjs depurando angularjs con chrome la extensión batarang
$ 20000
-

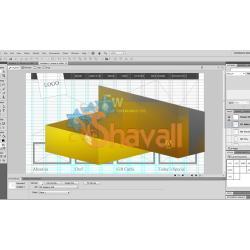
Objetivos creando un nuevo documento con 960 gs ejemplo de logotipo definiendo nuestra paleta de colores creamos un menú preparando un slider de imágenes bloque de bienvenida y bloque secundario bloque secundario alternativo preparando el footer i preparando el footer ii rematando la home páginas secundarias acercamiento al uso de páginas zona principal zona comentarios sidebar otras páginas incluídas interactividades y exportación interactividad del menú i interactividad del menú ii interactividad de enlaces e imágenes exportar archivos finales
$ 20000
-

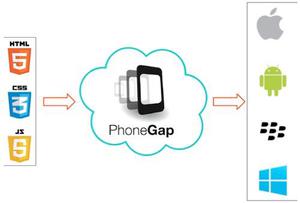
4 capturando video y audio 5temario vídeo curso phonegap capítulo 1 introducción a phonegap 111 ubicando al usuario y brújula 54 instalando sdk de android 29 almacenando información persistente 52 bases del framework: $ 37 abriendo el ejemplo de phonegap capítulo 3 introducción a html5 y jquery 31 arquitectura de nuestra aplicación 61 creando una cuenta 73 usando iwebinspector capítulo 5 usando la api de phonegap 52 compilando para la tienda de android10 usando el acelerómetro 52 creando un proyecto phonegap build capítulo 8 compilando y distribuyendo en las tiendas 86 funciones de eventos 31 usando un browser de desktop 46 configurando phonegap en android 22 instalando sdk de ios 23 compatibilidad y arquitectura 15 creando un nuevo contacto en la agenda 58 leyendo un archivo de texto 53 usando mapa y geolocalización 6uso de getjson capítulo 4 depurando código phonegap 44 habilitades y requisitos capítulo 2 usando phonegap en nuestros equipos 24 funciones de dom 34 agregando una búsqueda de twitter capítulo 7 usando phonegap build 712 consultando información útil y eventos especiales capítulo 6 creando un proyecto completo 67 guardando un archivo de texto 51 compilando para la tienda de apple 8encadenamiento 31 por qué jquery 32 usando weinre 42 descargando charlas y trabajando con favoritos 65 funciones de css 33 funciones de html6 leyendo los contactos de la agenda 53 tomando una foto 53 configurando un proyecto ios 25 creando un proyecto android 22 usando notificaciones 51 el evento deviceready 5
$ 20000
-

¿qué aprenderás en este vídeo curso? introducción a la seguridad web correcta configuración y definición de permisos de archivos y carpetas seguridad desde cpanel manejo de usuarios y configuración de permisos trabajando con jsecure trabajo con rs firewall trabajo con sh404sef actualización correcta del sitio web y sus extensiones creación de backups usando akeeba backups
$ 20000
-

Introducción al desarrollo para android introducción al curso y a android arquitectura del sistema preparación del android sdk herramientas de desarrollo en android proyecto android helloworld estructura de un proyecto en android el manifiesto de android componentes de android componentes principales en android activities y ciclo de vida intents y comunicación entre activities content providers en android servicios bounded y unbounded broadcast receiver interfaz de usuario en android introducción al diseño de interfaz android qué es el linearlayout vemos los tablelayout capturando eventos en android el modo landscape sensores y localización en android introducción a los sensores sensores de localización accediendo a la localización desde un activity sensores, acceso y manejo diálogos en android introducción a los diálogos qué son los diálogos modales diálogos de lista y checkbox diálogos de progreso diálogos personalizados en android aplicación de ejemplo para android: gestión de notas introducción a nuestra aplicación para android creación de la interfaz de nuestra app lógica del almacenamiento de notas lógica en mostrar notas
$ 20000
-

El curso creación de diseños creativos con joomla 2crear e incluir sólo las características precisas que requiere tu sitio web joomla5 - nivel master es un curso completamente digital, que podrás descargar a tu ordenador y acceder en cualquier hora al material de aprendizaje, son más de 14 horas de contenido de calidadgracias a este curso aprenderá aún más a trabajar con photoshop, a estructurar una plantilla desde 0, a escribir el código css, xhtml y php, y a personalizar extensiones adicionales que no vienen por defecto con joomla, para lograr así, que trabajen y se comporten como nosotros deseamos¿qué seré capaz de hacer, después de llevar este entrenamiento? desarrollar tus propias plantillas creativas con joomlay lo más importante, nunca tendrás que esperar más por tu desarrollador para responder a todas tus preguntasnunca tendrás que pagar de nuevo por adquirir plantillas para joomla5 - nivel master es un completo entrenamiento en donde te mostramos paso a paso y de forma muy sencilla, cómo desarrollar proyectos creativos y complejos usando como plataforma de trabajo, joomlacreación de diseños creativos con joomla 2
$ 20000
-

Js crear un sitio web en nodejs crear un sitio web básico con nginx y nodeaprenderás a crear un sitio web completamente funcional usando el framework javascript más popular, nodejs introducción configuramos el servidor para nodejs datos dinámicos en jade arreglos en jade crear rutas avanzadas de nodejs instalación y configuración de mongodb en windows instalación y configuración de mongodb en mac obtener información de la base de datos para nodejs instalamos express configuramos la ruta base en express instalación de jade para nodejs crear páginas de error con nodejs rutas básicas en nodejs preparamos nuestra aplicación para publicar publicamos la aplicación en servicios en la nubeio publicación de la aplicación de nodejs guardar información en la base de datos de nodejs instalar nodemon instalar un servidor nginx en mac instalamos un servidor nginx en windows configurar la ruta del servidor para nodejs conexiones en tiempo real usando socketjs gestión de proyectos con yeoman instalación de yeoman proyectos express en yeoman conectarnos a bases de datos con nodejs crear un servidor básico con node
$ 20000
-

aprende a leer el tarot 100% online
* desde tu casa
* no requiere experiencia previa
* sin necesidad de altas inversiones, ni equipos costosos
* acceso al curso de por vida
* incluye certificación
información 3007383711¿te encanta el tarot pero no sabes cómo leerlo? ¿si te digo que puedes aprender a leerlo sin tener ningún tipo de experiencia, lo intentarías? cientos de personas han aprendido esta técnica terapéutica espiritual y han logrado entregar una verdadera sanación a sus clientesSocorro (Santander)
$ 125864
-

En este curso aprenderás todos los conceptos y paso a paso de como armar el paquete final de identidad corporativo completo introducción conceptos esenciales dentro de una identidad corporativa marca, identidad y logo: diferencias y similitudes explorar identidades efectivas de marca: ejemplos concretos cómo presentar los documentos de la imagen corporativa explorar las aplicaciones básicas de identidad corporativa guía de creación de logo según las pautas de imagen corporativa desarrollo completo del logotipo de imagen corporativa guía de color según las pautas de imagen corporativa guía de tipografía según las pautas de imagen corporativa ensamblado de la documentación de la identidad de marca entrega del producto final a nuestro cliente explorando formatos de archivos de las aplicaciones aspectos a considerar antes de la entrega de los archivos posibilidades de hospedar online nuestros archivos archivar las versiones del proyecto de imagen corporativa
$ 20000
-

Con este curso aprenderás a manejar de forma eficiente el flujo de trabajo para todo tu equipo introducción introducción pasos iniciales ¿por qué utilizar flujos de trabajo? explorando nuestro flujo de trabajo instalando requerimientos creando el archivo packagejson agregando tus recursos incluyendo nuestro archivos javascript usando sass y compass siguiendo el proyecto con git configurando un flujo de trabajo instalando gulp procesando tu primera tarea con gulp-coffee combinando nuestros archivos javascript importando librerías con browserify creando entornos y automatizando agrupando tareas en gulp detectando cambios en tus archivos recargando el navegador automáticamente utilizando handlebars condiciones y ciclos asistentes en handlebars precompilando plantillas utilizando dustjs resumen de dust
$ 20000
-

aprende a darle vida a tus trabajos, desde el boceto hasta el render final aprenderás cómo recopilar referencias gráficas que luego te ayuden a componer la letra final y a utilizar con soltura las herramientas de: modelado, texturizado, esculpido, iluminación de cinema 4d y renderizado de octane renderademás, descubrirás cómo realizar el retoque y sacar el máximo partido al render final con la ayuda de photoshop
$ 20000
-

aprenderás a modificar la iluminación de tus fotografias con cameraraw y en photoshop a trabajar con el aspecto a traves de la modificación de luz contenido del vídeo curso efectos de luz con adobe photoshop introducción 1utilizando múltiples luces en una fotografia 40modificando tonos de forma específica 7utilizando diferentes efectos de iluminación y destellos conclusiónefectos de luz con photoshopmodificando la calidad y cantidad de iluminación a través de ajutes 10modificando una máscara con ajustes de densidad y desvanecer 16trabajando con las herramientas de sobreexponer y subexponer 30utilizando máscaras degradadas para modificar grandes zonas de tus fotografías 19añadiendo iluminación junto con color 39añadiendo luz y diferentes colores para crear un efecto creativo 41modificando colores y brillo a travás del modo de fusión luminosidad sobreexponiendo y subexponiendo 29utilizando color uniforme o solido, para aplicar los efectos de sobreexponer y subexponer 33mejorando diferentes aspectos de la fotografía con un efecto creativo 42trabajando con multiples ajustes para mejorar luz y color 11recuperando el detalle en ciertas zonas luego de aplicar luz suave 24ajustando el efecto de luz suave a través de un ajuste de curvas avanzado 25subexponiendo el fondo y mejorando el color utilizando el filtro de efecto de iluminación 36mejorando el equilibrio de luz a través de una mascara degradada 20pintando brillo a través de una máscara y un ajuste de curva 15dándole un aspecto antiguo a una fotografia en blanco y negro modificando la apariencia a través de ajustes 9modificando la iluminación de un área a través de una selección, máscara y ajustes 17modificando la luminosidad de zonas específicas en una fotografía 12oscureciendo el cielo a través de selección rápida y ajuste de curvas 18oscureciendo a traves de pintar en una nueva capa 32utilizando el filtro graduado para modificar la iluminación 8utilizando los controles de ilumiaciones y sombras iluminación con ajuste de curvas y máscaras 14introducción a los efectos de iluminación 37dandole brillo a los ojos y el rostro para mejorar un retrato 34trabajando con la iluminación en un retraro 21mejorando el flujo de trabajo con la utilización de la misma mascara en diferentes ajustes utilizando modos de fusión para iluminar o ensombrecer fotografías 22ajustando exposición y utilizando ajustes automáticos 5utilizando modo de fusión trama para aumentar el brillo 26sobreexponiendo y subexponiendo con color 35mejorando la calidad de la luz junto con la tonalidad 6modificando el tono, saturación y color de la fotografía 13utilizando el panel básico para modificar la iluminación 3aumentando el interés visual con la utilización del modo de fusión luz suave 23trabajando con objetos inteligentes 38trabajando con el modo de fusión multiplicar para mejorar la sobre-exposición 28mejorando la iluminación de cierta zona con modos de fusion y mascaras 27aumentando el brillo a través de pintar en una nueva capa 31creando una fotografia más expresiva a través de camera raw 4introducción utilizando camera raw para mejorar la iluminación 2
$ 20000
-

Dropbox ¿qué es dropbox? date de alta e instala dropbox configuración y seguridad de dropbox preferencias de la aplicación dropbox la carpeta de documentos de dropbox mover la carpeta de documentos de dropbox archivos online y offline en dropbox dropbox y las copias de seguridad locales sincronizar y compartir sincronización selectiva en dropbox versiones y archivos borrados en dropbox la carpeta pública de dropbox compartir archivos desde dropbox la barra lateral de dropbox edición de archivos en dropbox obtener enlaces y controlar la sincronización sincronizar carpetas fuera de dropbox dropbox y la empresa dropbox para empresas miembros del equipo y dropbox eliminar un usuario de dropbox actividad en dropbox autenticación en dropbox compartiendo desde dropbox carpeta de equipo y dropbox dropbox: seguridad y aplicaciones de terceros
$ 20000
-

Comprende la importancia de usar medios de comunicación remota que proporcionen encripción ó encriptación introducción introducción a una shell segura con ssh introducción a ssh telnet, ftp, tftp y otros servicios instalación de una shell segura en linux instalación de una shell segura en windows configuración de una shell segura comparación entre un protocolo inseguro y uno seguro uso básico de uso de una shell segura con ssh uso de una shell segura para la administración remota utilizando el protocolo scp para copiar archivos en linux utilizando el protocolo sftp para transferir archivos en linux utilizando scp y sftp para transferir y copiar archivos en windows el uso de sshfs para accesar remotamente uso de ssh con otros servicios varias sesiones ssh con el programa "screen" "x" forwarding con ssh en windows "x" forwarding con ssh en linux re-asegurando ssh la cuenta de root cuando realizamos una conexión ssh configurando ssh para una máxima seguridad usando autenticación con “llaves publicas/privadas” con ssh consideraciones finales recursos de ayuda y referencia acerca de ssh conclusión
$ 20000
-

Createjs es una suite de bibliotecas de javascript que trabaja con el elemento canvas de html5, y que acerca html5 más que nunca a la potencia de flash para crear aplicaciones visuales e interactivas y, lo que es más importante, compatibles para todo tipo de dispositivos introducción ventajas de usar createjs archivos base del curso createjs: creación de juegos en javascript por qué juegos en html5 y javascript qué es el canvas qué es createjs cómo comenzar con createjs mi primera aplicación con createjs createjs, javascript y otras librerías documentación en línea con createjs principios básicos de createjs principales componentes de createjs display list y displayobjects la clase container el escenario: la clase stage anidamiento y control de elementos hijos formas: las clases shape y graphics imágenes: la clase bitmap texto: la clase text sprite y spritesheets sistema de eventos en createjs eventos incluidos en createjs eventos de ratón eventos de teclado evento tick, fps y raf crear un juego redimensionable preloadjs de createjs qué es preloadjs gestión de cargas en preloadjs uso de web fonts soundjs de createjs qué es soundjs y por qué es necesario preparando nuestros sonidos cargando y reproduciendo audio con soundjs carga y reproduce audio con soundjs y preloadjs tweenjs de createjs qué es tweenjs animando con tweenjs animaciones encadenadas tipos de animaciones greenshock animation platform
$ 20000
-

Introducción configuración inicial instalar xampp, composer y sublime text 3 configuración de laravel configuración de sublime text 3 migraciones y semillas creación de migraciones uso de semillas uso de faker preparación del layout [parte i] preparación del layout [parte ii] tabla pivote autenticación construcción de la aplicación listar libros añadir a carrito eliminar items del carrito manejo de ordenes listar ordenes administración gestión de órdenes parte 1 gestión de órdenes parte 2 gestión de autores gestor de categorías parte 1 gestión de categorías parte 2 gestión de libros parte 1 vista principal administración de libros detalles de un libro edición de un libro crear un libro creación de controlador usuarios vista de administración de usuarios visualizar un usuario conclusión
$ 20000
-

Bloque 3: juego con figuras primitivas 1ganaste/perdiste activar mensajestemario completo (duración total: 230 minutos) bloque 1: preparar el entorno 1aprenderás a manejar colisiones de manera avanzadaaplicando gravedadcreación del script principal y del stagecolisión entre héroe y plataformadibujando el héroe con un rectánguloteoría, qué son y cómo funcionan los spritesaprenderás a crear un juego de plataformas¿qué aprenderé? 1muy famosos en el mercado y también muy entretenidoscolocando el loop del juegodefiniendo el algoritmo de colisión a usargenera tu propio spritemétodo afterframe y más manipulación de animacionesconstruir objetos imágenes para enlazar con los personajescambiar de nivelbloque 4: colisión con plataformas 1dibujar las plataformas con rectángulosaprenderás a trabajar con assetsmétodo saltar del héroeagregar el sprite al juegobloque 9: el fondo 1bloque 8: sprites y movimiento 1crear el proyecto y colocar las librerías correspondientesmover el fondo con el personajecargar imágenes con preloadjsaprenderás a diseñar con poo en javascriptagregar la puerta que dará fin al primer nivelbloque 6: assets 1aprenderás a utiliza sprites en un juego con html5creando las clases para el héroe, los enemigos y las plataformaspoo en javascript, enfoque especial a la herenciabloque 11: indicadores 1agregando los primeros enemigoscolocando los listeners para los controlesestudiaremos cómo reaccionar a diferentes tipos de colisioneste enseñaremos a crear escenarios y a navegar entre ellosbloque 10: nivel dos 1interacción con el domreescribir drawfunc de kineticcolisión básicaagregar monedas y aumentar puntajemodificar los objetos para dibujar imágenesveremos conceptos de física como la gravedadmanipular distintas animacionesvoltear el personajemoviendo nuestro héroe con los controleseliminar elementos en colisión y mandar mensaje en caso de fin del juegojerarquía de kineticjs, el stage, los layers, los assets y máscolocar la imagen de fondoagregar el objeto de la llavey mucho, mucho másveremos el funcionamiento de la librería más famosa para canvas, kineticbloque 5: sobre los enemigos 1aprenderás cómo lograr objetivos, administrar puntaje y mucho másagregar el puntajebloque 2: construyendo la base del juego 1bloque 7: imágenescrear el objeto para el juegosublime text 2, cómo usarlodefinir el movimiento de los enemigos
$ 20000
