Javascript usando sass
Listado javascript usando sass
-

Json agregando tus recursos incluyendo nuestro archivos javascript usando sass y compass siguiendo el proyecto con git configurando un flujo de trabajo instalando gulp procesando tu primera tarea con gulp-coffee combinando nuestros archivos javascript importando librerías con browserify creando entornos y automatizando agrupando tareas en gulp detectando cambios en tus archivos recargando el navegador automáticamente utilizando handlebars condiciones y ciclos asistentes en handlebars precompilando plantillas utilizando dustcon este curso aprenderás a manejar de forma eficiente el flujo de trabajo para todo tu equipo introducción introducción pasos iniciales ¿por qué utilizar flujos de trabajo? explorando nuestro flujo de trabajo instalando requerimientos creando el archivo packagejs resumen de dust
$ 20000
-

Introducción ¿qué es un preprocesador? flujo de trabajo con un preprocesador probar sass desde el navegador usar un compilador gráfico (prepros) compilar sass por línea de comandos otras herramientas para compilar sintaxis $variables (scoping y !default) anidamiento (nesting y @at-root) @import y _partials @extend // comentarios tipos de datos operaciones interpolación @directivas %placeholders mixins directivas @mixin e @include pasar argumentos @content @media queries funciones funciones nativas en sass directiva @function ¿usar mixins o funciones? parámetros y argumentos iteraciones y condicionales @if @for @each @while recorrer maps y lists funciones avanzadas introspección funciones de listas y mapas funciones de números funciones de selectores color funciones nativas de color crear paletas de color modos de color (rgb, hsl, hsb) debuggin sourcemaps tipos de compilación @warn @debug @error librerías y frameworks compass bourbon neat foundation bootstrap jeet ejercicio final aplicación movil a partir de un mockup entregado por el diseñadorplanificación de la estructura del proyecto crear estilos modulares bem, smacss, oocss test del proyecto
$ 35000
-

Libro: fundamentos de señales y sistemas usando la web y matlabedición: 3° (tercera) autores: edward kamen & bonnie heck editorial: pearson libro de segunda en buen estado
$ 65000
-

Convertidor de audio optico a rca usado en perfecto estado y garantizado , ideal para conectar tu tv nuevo con salida de audio óptico a tu equipo de sonido, teatro en casa o sistema de sonido con entrada rca (rojo-blanco) usando tu cable 2x1, 2x2 o 2x3producto totalmente nuevo
Barranquilla (Atlántico)
$ 30000
-

Responsibilities • develop new user-facing features • build reusable code and libraries for future use • ensure the technical feasibility of ui/ux designs • optimize application for maximum speed and scalability • assure that all user input is validated before submitting to back-end • collaborate with other team members and stakeholders · skills and qualifications • 3+ years of demonstrable experience • proficient understanding of web markup, including html5, css3 • basic understanding of server-side css pre-processing platforms, such as less and sass • proficient understanding of client-side scripting and javascript frameworks, including jquery, • every front-end developer is expected to have a proficient knowledge of javascript, while most front-end developers should know jquery, angularjs, knockoutjs, backbonejs, reactjs, durandaljs etc• demonstrable portfolio of released applications on the app store or the android market • extensive knowledge of at least one programming language like swift and java • familiarity with oop design principles • experience with third-party libraries and apis compensation base salary: us$500 how to apply? to apply fill out the following application form: https://formsresponsibilities will include translation of the ui/ux design wireframes to actual code that will produce visual elements of the applicationwe are looking for a front-end web/mobile developer who is motivated to combine the art of design with the art of programming• good understanding of asynchronous request handling, partial page updates, and ajax • basic knowledge of image authoring tools, to be able to crop, resize, or perform small adjustments on an imagefamiliarity with tools such as as gimp or photoshop is a plusgle/symdu1otauz5x6cu7you will work with the ui/ux designer and bridge the gap between graphical design and technical implementation, taking an active role on both sides and defining how the application looks as well as how it works• proficient understanding of cross-browser compatibility issues and ways to work around them• good understanding of seo principles and ensuring that application will adhere to them
Colombia
-

Habilidades: css, html, javascript, php, diseño de sitios web ver más: create online admission using php javascript html, need php javascript html programmer, integrating html php javascript css, html pdf php javascript rich text box, scanner php javascript html, widget php javascript html, training time html css php javascript joomla, open university html css php javascript, html css php javascript sql tree menu, criando templante profissionais html 5 php, editores html 5 php, html 5 with javascript code template, menu para html 5 em javascript, presentacion de imagenes html 5 con javascript, programador html 5, php mysql html(5) css(5) javascript jquery, php javascript html 5, html 5,php información del empleador tiene que aprender el api se llama quickbooks online api para extraer datos y generar informes utilizando datos obtenidos de la apiestamos buscando a un desarrollador que trabaje con basta experiencia para solucionar un proyecto web
Cali (Valle del Cauca)
$ 1000000
-

Js conexiones en tiempo real usando socketaprenderás a crear un sitio web completamente funcional usando el framework javascript más popular, nodejs introducción configuramos el servidor para nodejs crear un sitio web en nodejs instalamos express configuramos la ruta base en express instalación de jade para nodejs instalación y configuración de mongodb en windows instalación y configuración de mongodb en mac obtener información de la base de datos para nodejs instalar nodemon instalar un servidor nginx en mac instalamos un servidor nginx en windows configurar la ruta del servidor para nodejs rutas básicas en nodejs gestión de proyectos con yeoman instalación de yeoman proyectos express en yeoman conectarnos a bases de datos con nodejs datos dinámicos en jade arreglos en jade crear rutas avanzadas de nodejs crear un sitio web básico con nginx y nodejs crear páginas de error con nodejs guardar información en la base de datos de nodejs crear un servidor básico con nodeio publicación de la aplicación de nodejs preparamos nuestra aplicación para publicar publicamos la aplicación en servicios en la nube
$ 20000
-

Aprende a desarrollar e implementar apps facebook con javascriptcap3 registro de usuarios con la api de javascript 3descripción: curso crea aplicacion facebook con sdk javascript desarrollo de appscurso apps facebook, aprende a desarrollar e implementar apps facebook con javascript1 cargando el sdk de javascript y la inicialización de facebook 33 obtención de un token de aplicación con javascript y php 72 comprender el gráfico social 1cap4 gestión de datos mediante json 4cap7 creación de logros con la game api de facebook3 implementación de un chat para eventos en vivo cap6 compartiendo contenido para retroalimentación (utilizando el método fbui - diálogo envío a un amigoaprenderás a construir aplicaciones de facebook con codigo javascript, una nueva modalidad para el mantenimiento y el desarrollo de aplicaciones facebook6 asignar y mostrar los logros1 presentación de json 41 introducción a las aplicaciones de facebook 11 instalación de la aplicación facebook developer 22 creación del contenedor canvas para nuestra aplicación 23 iniciar sesión en la app (fb2 depurar con el depurador 7login - diálogo oauth) 32 comprobación del estado de los usuarios (fbconviertete en un desarrollador de apps3 preparando el entorno de desarrollo de apps facebook (pendiente) 2temario app para facebook introducción bienvenido cap1 comprender el desarrollo de apps facebook 14 explorando la autorización y la obtención de datos1 implementando el botón “me gusta” 53 trabajar con la api y los sdk de facebook cap2 creación de una aplicación básica 22 implementando los plugings “comentarios” y “facepile” 53 ampliando nuestra app con vídeos youtube con json y la api youtube cap5 sociabilizando nuestra app con plugins sociales facebook 52 obteniendo datos open graph desde el explorador de la api 4getloginstatus) 34 creación de una página de aplicación básica5 mostrando logros disponibles en la página 7ui - diálogo envío de invitacionesui - diálogo compartir historias 64 registro de un logro 71 creación de logros 7
$ 20000
-

Createjs es una suite de bibliotecas de javascript que trabaja con el elemento canvas de html5, y que acerca html5 más que nunca a la potencia de flash para crear aplicaciones visuales e interactivas y, lo que es más importante, compatibles para todo tipo de dispositivos introducción ventajas de usar createjs archivos base del curso createjs: creación de juegos en javascript por qué juegos en html5 y javascript qué es el canvas qué es createjs cómo comenzar con createjs mi primera aplicación con createjs createjs, javascript y otras librerías documentación en línea con createjs principios básicos de createjs principales componentes de createjs display list y displayobjects la clase container el escenario: la clase stage anidamiento y control de elementos hijos formas: las clases shape y graphics imágenes: la clase bitmap texto: la clase text sprite y spritesheets sistema de eventos en createjs eventos incluidos en createjs eventos de ratón eventos de teclado evento tick, fps y raf crear un juego redimensionable preloadjs de createjs qué es preloadjs gestión de cargas en preloadjs uso de web fonts soundjs de createjs qué es soundjs y por qué es necesario preparando nuestros sonidos cargando y reproduciendo audio con soundjs carga y reproduce audio con soundjs y preloadjs tweenjs de createjs qué es tweenjs animando con tweenjs animaciones encadenadas tipos de animaciones greenshock animation platform
$ 20000
-

Aprenderás a hacer una red social paso a paso con el framework de ruby, ruby on rails (ror) usando varias aplicaciones para el diseño y programación introducción comenzando con rails primeros pasos instalando ruby on rails instalando un editor de texto creando la aplicación depurando la llamada a javascript subiendo el proyecto a github desarrollando un frontend paso para configurar tu entorno de programación introducción a vistas del proyecto instalando bootstrap agregando componentes básico a la aplicación con bootstrap actualizando la página principal de lo estados agregando interactividad creando un sistema de autentificación instalando devise creado el modelo de usuario generando las vistas con devise migrando la base de datos personalizando formularios instalando simple_form depurando el proyecto generando permisologías creando relaciones creando un dropdown creando link de navegación mejorando el diseño de los formas escribiendo algunas pruebas validando presencia validando un nombre de perfil único creando usuarios con fixtures validando formato diseñando las urls del proyecto mejorando los mensajes flash optimizando el código del mensaje flash creando direcciones personalizadas probando la aplicación pruebas de integración probando el controlador de los post agregando filtros para la autentificación simular un inicio de sesión probando el controlador de los posts haciendo prueba a los posts construyendo la página de perfil mejorando el formato del nombre de perfil creando el controlador de los perfiles probando el controlador de perfiles aplicando ámbito al proyecto conclusión
$ 20000
-

Somos global box colombia, tu importadora de confianza «« importante leer »» •tiempo de entrega 6 a 8 días hábiles a toda colombia •producto importado desde estados unidos •producto nuevo, original y garantizado •envío gratis a toda colombia ___________________________________ --titulo-- sphero sprk steam robot educativo --titulo en ingles-- sphero sprk+ steam educational robot ---descripción corta--- * sprk es el robot educativo completo de sphero diseñado para enseñar más que solo programación * desarrollado por la aplicación sphero edu puedes codificar sprk en varias plataformas usando javascript * aprende fácilmente la programación completa actividades prácticas y comparte tus creaciones con la comunidad * sensores programables codificadores de motor giroscopio acelerómetro y luces led recubrimiento de policarbonato recubierto uv súper duradero * resistente a rayones impermeable carga inductiva duración de la batería de 60 minutos se conecta a través de bluetooth conexión inalámbrica codigo: b01gz1s7os marca: sphero fabricante: sphero ---------------------- * productos, stock y tiempos de entrega sujetos a cambios * envío internacional para confirmar cambios de tallas, o errores de referencias, contáctate con nosotros entre las 24 horas siguientes, después de generar la ordenen caso de no realizar este proceso, enviaremos la referencia de la publicación
Colombia
$ 564990
-

Area 76 metrosemail: fotopredio@hotmaildepartamento:antioquiacaracterísticas:4 habiatciones,2 baños,cocina integral,red gas,piso en ceramica,garaje,sala aparte,1piso,excelentes condicionesvalor:80 millonesvendedor: uriel morenocom" target="_blank"><img src="http://sstatic1municipio:medellinnúmero de pisoscom start (standard)--> <script type="text/javascript">[removed](unescape("[removed][removed]"));</script> <a href="http://wwwtipo de propiedad:casa 1pisocom end --> start(1,2671048,4,27,120,50,"00010000"); histatsgif?2671048&101"alt="estadisticas" border="0"></a></noscript> <!-- histatsteléfono: 3115914857 3006886071 5812207 medellin antavaluó catastraltrack_hits();} catch(err){}; </script></a> <noscript><a href="http://wwwcom" target="_blank" title="estadisticas" ><script type="text/javascript" > try {histatsimpuesto predialcom <!-- histats
Colombia
$ 80000000
-

B00cbd0xsi transcend 16gb microsdhc class10 uhs-1 memoria de tarjeta con adaptador de 45 mb/s (ts16gusdu1e): equipos la escritura de tipo = "texto/javascript" > var ue_t0 = ue_t0|| new date ();b00cbd0xsi transcend 16gb microsdhc class10 uhs-1 memoria de tarjeta con adaptador de 45 mb/s (ts16gusdu1e): equipos la escritura de tipo = "texto/javascript" > var ue_t0 = ue_t0|| new date ()
$ 72475
-

javascript is disable - <a garantía: dos meses acorde a las condiciones estipuladas en la publicación
$ 127000
-

Cuenta con una interfaz muy intuitiva, con pantalla táctil retroiliminada y varias luces led y botones asociados en el lateral de la pantalla para indicar de forma explicita el estado de la llamada al usuario finalconexión ethernet gigabit y puerto lan gigabit adicional para pc con switchaf power over ethernet siendo un dispositivo poe clase 2, ó por fuente de alimentación de avayaestá diseñado para el uso diario en la oficina y para el usuario de teléfono que se vale de varios medios de comunicación en el día a día: email, mensajería instantánea, fax etc, pero que aun necesita un teléfono de calidad e intuitivo para las comunicaciones de vozcon protección mejorada con ataques de denegación de servicio y soporte de x, además de separación mejorada por vlan, incorpora seguridad y fiabilidad de alto nivelpermite realizar conferencias, poner llamadas en espera, realizar transferencias con gran facilidad incluso para el usuario ocasionalpuede ser alimentado por cualquier switch con 802telefono ip avaya g en perfecto estado casi nuevo 100% funcional este terminal de escritorio proporciona muchas funciones, incluyendo una pantalla táctil en color de 9,5x5,4 cm para ver y gestionar sus llamadas, historial de llamadas, lista de contactos, un explorador web integrado con javascript, un menú de opciones y configuración y acceso al correo de vozademás aporta telefonía con protocolo sip y permite mostrar la "presencia" de otros usuarios a través de la lista de contactos del teléfono
$ 280000
-

Aprenderás a diseñar con poo en javascriptgenera tu propio spritebloque 5: sobre los enemigos 1bloque 2: construyendo la base del juego 1dibujando el héroe con un rectángulométodo saltar del héroeagregar monedas y aumentar puntajeagregar el objeto de la llavejerarquía de kineticjs, el stage, los layers, los assets y máscreando las clases para el héroe, los enemigos y las plataformasaprenderás a utiliza sprites en un juego con html5colocar la imagen de fondomover el fondo con el personaje¿qué aprenderé? 1estudiaremos cómo reaccionar a diferentes tipos de colisionesaplicando gravedadagregar la puerta que dará fin al primer nivelconstruir objetos imágenes para enlazar con los personajesbloque 4: colisión con plataformas 1cargar imágenes con preloadjsaprenderás a crear un juego de plataformaseliminar elementos en colisión y mandar mensaje en caso de fin del juegocreación del script principal y del stagedibujar las plataformas con rectánguloscambiar de nivelcolisión básicaaprenderás cómo lograr objetivos, administrar puntaje y mucho máspoo en javascript, enfoque especial a la herenciay mucho, mucho másmanipular distintas animacionesveremos conceptos de física como la gravedadbloque 10: nivel dos 1colocando el loop del juegomoviendo nuestro héroe con los controlesteoría, qué son y cómo funcionan los spritesganaste/perdiste activar mensajesagregar el puntajesublime text 2, cómo usarlobloque 6: assets 1te enseñaremos a crear escenarios y a navegar entre ellostemario completo (duración total: 230 minutos) bloque 1: preparar el entorno 1bloque 11: indicadores 1método afterframe y más manipulación de animacionesaprenderás a manejar colisiones de manera avanzadadefinir el movimiento de los enemigoscrear el objeto para el juegobloque 8: sprites y movimiento 1bloque 3: juego con figuras primitivas 1bloque 9: el fondo 1modificar los objetos para dibujar imágenesagregar el sprite al juegoaprenderás a trabajar con assetscrear el proyecto y colocar las librerías correspondientescolisión entre héroe y plataformamuy famosos en el mercado y también muy entretenidoscolocando los listeners para los controlesbloque 7: imágenesdefiniendo el algoritmo de colisión a usarinteracción con el domreescribir drawfunc de kineticagregando los primeros enemigosvoltear el personajeveremos el funcionamiento de la librería más famosa para canvas, kinetic
$ 20000
-

Net 2016 -curso git y github 2016 -curso google adwords -curso diseño de interfaces móviles -curso diseño visual de marcas -curso ecommerce -curso edición de vídeo con premiere pro -curso email marketing -curso facebook ads -curso heroku -curso php laravel -curso de oratoria y hablar en público -curso creación de videojuegos -curso react js -curso pentesting 2019 -curso adobe -curso profesional de nodejs y javascript -curso machine learning -curso boostrap 4 -curso de serigrafía -curso creación de productos con lean ux -curso profesional de temas y plantillas de wordpress -curso sistema web php 7 poo, mysql, jquery, ajax -curso definitivo de javascript -curso de python django -curso de frontend con boostrap y fundation -curso de desarrollo web completo -curso de azure -curso de illustrator -curso de introducción a linux -curso de mongodb y redis -curso de producción y monetización -curso de amazon services -curso creación de videojuegos con html5, canva, svg, json y sql y muchos más, se actualiza semanalmente entrega: inmediatamente hace el pago se le envía 9 cursos al correo que usted haya elegido, cualquier duda e inquietud me la puedes dejar saber!paquete de 9 cursos completos de platzi lista de cursos de 49 cursos: -curso fundamentos matemáticos para inteligencia artificial -curso inglés para profesionales -curso marketing digital -curso big data y ciencia de datos -curso para triunfar en entrevistas de trabajo platzi -curso after efects -curso construcción de marca -curso programación con go -curso relaciones públicas -curso seo y posicionamiento en buscadores -curso social media marketing y estratégico digital -curso sql y mysql -curso de ux: diseño experiencia de usuario -curso profesional de algoritmos y patrones de diseño -curso de c# y asp
Colombia
$ 12900
-

• desarrollo de macros en microsoft excel, microsoft visual basic for applications (vba)• desarrollo de videojuegos: construct 2 y construct 3• programación orientada a objetos (poo), lenguaje c, cpp, devc, monodevelop, csharp, c#, java, javascript, i3 processing, microsoft visual studio, microsoft visual basicasesoría y consultoría académica en: • lógica de programación de computadoras, algoritmos, dfd, sle, pseint, lppprogramador freelance desarrollo de software freelance, construcción de aplicaciones, automatización de procesos, análisis y diseño de sistemas de información, modelado de base de datostrabajamos en línea para todo el país, 24 horas al día, 7 días a la semana• aplicaciones (apps) para android, android studio, app inventor 2• modelo de base de datos: microsoft access• programación orientada a objetos, lenguaje c++, devc, monodevelop, csharp, java netbeans, java eclipse, javascript, i3 processing, microsoft visual studio, microsoft visual basic
Colombia
-

Su navegador no soporta javascriptpara ver esta página, habilite javascript si está deshabilitado o actualice su navegadorsomos uno de los pocos vendedores estadounidenses que todavía están dispuestos a atender a clientes internacionalesuu, dependiendo el origen del proveedor (éste costo de envió varía de acuerdo al tamaño y peso del producto)al realizar la compra tiene 24 horas para comunicarse con nosotros y confirmar su pedido (talla, color, referencia) de lo contrario se enviara la referencia de la publicaciónpolítica de devolución sin problemas ¡su satisfacción está garantizada! para devolver un artículo, háganoslo saber dentro de una semana después de recibir su artículoenumere sus artículos de forma rápida y fácil y administre sus elementos activospor favor, no tengas estos asuntos en contra de nosotrosenvío gratis para todo colombia (excepto a san andrés y providencia) tiempo de envío 10 a 18 días hábiles otras ciudades puede demorar entre 15 a 18 días hábilesel artículo debe devolverse en su estado original•••••••••••••••••••••••muchas gracias por su compra•••••••••••••••••••••••en caso que ya no desee el producto recibido, puede realizar la devolución en un periodo no mayor a 5 días a partir de su entregale reembolsaremos la cantidad que pagó por el artículosi está sellado de fábrica, el artículo debe permanecer selladoapreciado cliente, somos facilitadores de sus compras en el exterior, por lo que hacemos lo mejor para su satisfacción, sin embargo, dependemos de los proveedores internacionales; por lo tanto, puede existir variaciones en stock y los precios, ya que estamos sujetos a sus actualizaciones diarias, por tal motivo en estos casos realizaremos la devolución de su dineroes así de simplepara ello, deberá pagar el costo del retorno desde su casa hacia eeno cubre mala manipulación por parte del usuario¡compradores internacionales! si está comprando varios artículos, espere a que le enviemos una factura y trataremos de ahorrarle dinero con el envío combinado más bajonuestros proveedores nos ofrecen una garantía de 30 días que cubre daños por defectos del material o errores en la fabricaciónno podemos controlar el tiempo que demora en entregar los servicios postalespresenta tonka en el trabajo envío sellado sellado de nintendo game boy advance: ¡gratis! a todos los códigos postales de estados unidossin embargo, el envío internacional es costoso y no podemos controlar el costodesarrollado por turbo lister de ebayla herramienta gratuita para publicar anuncioses posible que tenga que pagar un impuesto (tarifa de importación) a su país que está nuevamente fuera de nuestro controlsomos importadores recuerde: antes de dar comprar revise la descripción de los productos, tenga en cuenta que el tiempo de entrega aplica en ciudades principales
Colombia
$ 179821
-

Su navegador no soporta javascriptpara ver esta página, habilite javascript si está deshabilitado o actualice su navegadorsomos uno de los pocos vendedores estadounidenses que todavía están dispuestos a atender a clientes internacionalesuu, dependiendo el origen del proveedor (éste costo de envió varía de acuerdo al tamaño y peso del producto)al realizar la compra tiene 24 horas para comunicarse con nosotros y confirmar su pedido (talla, color, referencia) de lo contrario se enviara la referencia de la publicaciónpolítica de devolución sin problemas ¡su satisfacción está garantizada! para devolver un artículo, háganoslo saber dentro de una semana después de recibir su artículoenumere sus artículos de forma rápida y fácil y administre sus elementos activospor favor, no tengas estos asuntos en contra de nosotrosenvío gratis para todo colombia (excepto a san andrés y providencia) tiempo de envío 10 a 18 días hábiles otras ciudades puede demorar entre 15 a 18 días hábilesel artículo debe devolverse en su estado original•••••••••••••••••••••••muchas gracias por su compra•••••••••••••••••••••••en caso que ya no desee el producto recibido, puede realizar la devolución en un periodo no mayor a 5 días a partir de su entregale reembolsaremos la cantidad que pagó por el artículosi está sellado de fábrica, el artículo debe permanecer selladoapreciado cliente, somos facilitadores de sus compras en el exterior, por lo que hacemos lo mejor para su satisfacción, sin embargo, dependemos de los proveedores internacionales; por lo tanto, puede existir variaciones en stock y los precios, ya que estamos sujetos a sus actualizaciones diarias, por tal motivo en estos casos realizaremos la devolución de su dineroes así de simplepara ello, deberá pagar el costo del retorno desde su casa hacia eeno cubre mala manipulación por parte del usuario¡compradores internacionales! si está comprando varios artículos, espere a que le enviemos una factura y trataremos de ahorrarle dinero con el envío combinado más bajonuestros proveedores nos ofrecen una garantía de 30 días que cubre daños por defectos del material o errores en la fabricaciónno podemos controlar el tiempo que demora en entregar los servicios postalessin embargo, el envío internacional es costoso y no podemos controlar el costodesarrollado por turbo lister de ebayla herramienta gratuita para publicar anuncioses posible que tenga que pagar un impuesto (tarifa de importación) a su país que está nuevamente fuera de nuestro controlpresenta tony hawk's downhill jam (nintendo game boy advance, 2006) envío sellado sellado: ¡gratis! a todos los códigos postales de estados unidossomos importadores recuerde: antes de dar comprar revise la descripción de los productos, tenga en cuenta que el tiempo de entrega aplica en ciudades principales
Colombia
$ 190987
-

Su navegador no soporta javascriptpara ver esta página, habilite javascript si está deshabilitado o actualice su navegadorsomos uno de los pocos vendedores estadounidenses que todavía están dispuestos a atender a clientes internacionalesuu, dependiendo el origen del proveedor (éste costo de envió varía de acuerdo al tamaño y peso del producto)al realizar la compra tiene 24 horas para comunicarse con nosotros y confirmar su pedido (talla, color, referencia) de lo contrario se enviara la referencia de la publicaciónpolítica de devolución sin problemas ¡su satisfacción está garantizada! para devolver un artículo, háganoslo saber dentro de una semana después de recibir su artículoenumere sus artículos de forma rápida y fácil y administre sus elementos activospor favor, no tengas estos asuntos en contra de nosotrosenvío gratis para todo colombia (excepto a san andrés y providencia) tiempo de envío 10 a 18 días hábiles otras ciudades puede demorar entre 15 a 18 días hábilesel artículo debe devolverse en su estado originalpresenta agresivo en línea (nintendo game boy advance, 2002) envío sellado / nuevo sellado: ¡gratis! a todos los códigos postales de estados unidos•••••••••••••••••••••••muchas gracias por su compra•••••••••••••••••••••••en caso que ya no desee el producto recibido, puede realizar la devolución en un periodo no mayor a 5 días a partir de su entregale reembolsaremos la cantidad que pagó por el artículosi está sellado de fábrica, el artículo debe permanecer selladoapreciado cliente, somos facilitadores de sus compras en el exterior, por lo que hacemos lo mejor para su satisfacción, sin embargo, dependemos de los proveedores internacionales; por lo tanto, puede existir variaciones en stock y los precios, ya que estamos sujetos a sus actualizaciones diarias, por tal motivo en estos casos realizaremos la devolución de su dineroes así de simplepara ello, deberá pagar el costo del retorno desde su casa hacia eeno cubre mala manipulación por parte del usuario¡compradores internacionales! si está comprando varios artículos, espere a que le enviemos una factura y trataremos de ahorrarle dinero con el envío combinado más bajonuestros proveedores nos ofrecen una garantía de 30 días que cubre daños por defectos del material o errores en la fabricaciónno podemos controlar el tiempo que demora en entregar los servicios postalessin embargo, el envío internacional es costoso y no podemos controlar el costodesarrollado por turbo lister de ebayla herramienta gratuita para publicar anuncioses posible que tenga que pagar un impuesto (tarifa de importación) a su país que está nuevamente fuera de nuestro controlsomos importadores recuerde: antes de dar comprar revise la descripción de los productos, tenga en cuenta que el tiempo de entrega aplica en ciudades principales
Colombia
$ 157487
-

Su navegador no soporta javascriptpara ver esta página, habilite javascript si está deshabilitado o actualice su navegadorsomos uno de los pocos vendedores estadounidenses que todavía están dispuestos a atender a clientes internacionalesuu, dependiendo el origen del proveedor (éste costo de envió varía de acuerdo al tamaño y peso del producto)al realizar la compra tiene 24 horas para comunicarse con nosotros y confirmar su pedido (talla, color, referencia) de lo contrario se enviara la referencia de la publicaciónpolítica de devolución sin problemas ¡su satisfacción está garantizada! para devolver un artículo, háganoslo saber dentro de una semana después de recibir su artículoenumere sus artículos de forma rápida y fácil y administre sus elementos activospor favor, no tengas estos asuntos en contra de nosotrosenvío gratis para todo colombia (excepto a san andrés y providencia) tiempo de envío 10 a 18 días hábiles otras ciudades puede demorar entre 15 a 18 días hábilesel artículo debe devolverse en su estado original•••••••••••••••••••••••muchas gracias por su compra•••••••••••••••••••••••en caso que ya no desee el producto recibido, puede realizar la devolución en un periodo no mayor a 5 días a partir de su entregale reembolsaremos la cantidad que pagó por el artículosi está sellado de fábrica, el artículo debe permanecer selladoapreciado cliente, somos facilitadores de sus compras en el exterior, por lo que hacemos lo mejor para su satisfacción, sin embargo, dependemos de los proveedores internacionales; por lo tanto, puede existir variaciones en stock y los precios, ya que estamos sujetos a sus actualizaciones diarias, por tal motivo en estos casos realizaremos la devolución de su dineroes así de simplepresentes tak great juju challenge nintendo game boy advance sealed sealed shipping: ¡gratis! a todos los códigos postales de estados unidospara ello, deberá pagar el costo del retorno desde su casa hacia eeno cubre mala manipulación por parte del usuario¡compradores internacionales! si está comprando varios artículos, espere a que le enviemos una factura y trataremos de ahorrarle dinero con el envío combinado más bajonuestros proveedores nos ofrecen una garantía de 30 días que cubre daños por defectos del material o errores en la fabricaciónno podemos controlar el tiempo que demora en entregar los servicios postalessin embargo, el envío internacional es costoso y no podemos controlar el costodesarrollado por turbo lister de ebayla herramienta gratuita para publicar anuncioses posible que tenga que pagar un impuesto (tarifa de importación) a su país que está nuevamente fuera de nuestro controlsomos importadores recuerde: antes de dar comprar revise la descripción de los productos, tenga en cuenta que el tiempo de entrega aplica en ciudades principales
Colombia
$ 179821
-

Su navegador no soporta javascriptpara ver esta página, habilite javascript si está deshabilitado o actualice su navegadorsomos uno de los pocos vendedores estadounidenses que todavía están dispuestos a atender a clientes internacionalesuu, dependiendo el origen del proveedor (éste costo de envió varía de acuerdo al tamaño y peso del producto)al realizar la compra tiene 24 horas para comunicarse con nosotros y confirmar su pedido (talla, color, referencia) de lo contrario se enviara la referencia de la publicaciónpolítica de devolución sin problemas ¡su satisfacción está garantizada! para devolver un artículo, háganoslo saber dentro de una semana después de recibir su artículoenumere sus artículos de forma rápida y fácil y administre sus elementos activospor favor, no tengas estos asuntos en contra de nosotrosenvío gratis para todo colombia (excepto a san andrés y providencia) tiempo de envío 10 a 18 días hábiles otras ciudades puede demorar entre 15 a 18 días hábilesel artículo debe devolverse en su estado original•••••••••••••••••••••••muchas gracias por su compra•••••••••••••••••••••••en caso que ya no desee el producto recibido, puede realizar la devolución en un periodo no mayor a 5 días a partir de su entregale reembolsaremos la cantidad que pagó por el artículosi está sellado de fábrica, el artículo debe permanecer selladoapreciado cliente, somos facilitadores de sus compras en el exterior, por lo que hacemos lo mejor para su satisfacción, sin embargo, dependemos de los proveedores internacionales; por lo tanto, puede existir variaciones en stock y los precios, ya que estamos sujetos a sus actualizaciones diarias, por tal motivo en estos casos realizaremos la devolución de su dineroes así de simplepara ello, deberá pagar el costo del retorno desde su casa hacia eeno cubre mala manipulación por parte del usuario¡compradores internacionales! si está comprando varios artículos, espere a que le enviemos una factura y trataremos de ahorrarle dinero con el envío combinado más bajonuestros proveedores nos ofrecen una garantía de 30 días que cubre daños por defectos del material o errores en la fabricaciónno podemos controlar el tiempo que demora en entregar los servicios postalespresentes texas hold em poker nintendo game boy advance sealed sealed shipping: ¡gratis! a todos los códigos postales de estados unidossin embargo, el envío internacional es costoso y no podemos controlar el costodesarrollado por turbo lister de ebayla herramienta gratuita para publicar anuncioses posible que tenga que pagar un impuesto (tarifa de importación) a su país que está nuevamente fuera de nuestro controlsomos importadores recuerde: antes de dar comprar revise la descripción de los productos, tenga en cuenta que el tiempo de entrega aplica en ciudades principales
Colombia
$ 135154
-

conocimientos en lenguajes de programación php y javascriptexperiencia experiencia mínima de 2 años en el diseño y desarrollo de plataformas web con php y javascript competencias ofimáticas experiencia relacionada con la administración y soporte de plataformas lms y cms experiencia relacionada con la instalación y configuración de servidoresrecepción de documentación: correo electrónico: proce nivel a2 en manejo de segunda lengua, según marco de referencia europeo experiencia mínima de 2 años en el diseño y desarrollo de aplicaciones móviles apoyar a otras dependencias institucionales en la construcción de herramientas y aplicativos competencias en desarrollo de software (web y móvil principalmente)requisitos específicos: competencias en análisis y diseño de software competencias en sistemas operativos linux competencias certificadas en la utilización de las tecnologías de la información y la comunicaciónestudio título de tecnólogo en sistemas, tecnólogo en informática, tecnólogo en desarrollo de software, desarrollo fullstack o áreas afines relacionadas con el desarrollo de sistemas informáticosfunciones principales por desarrollar: personalización, modificación y adición de funciones para la plataforma educativa virtual y a distancia institucional experiencia relacionada con la administración de plataformas de videoconferencia y streaming experiencia relacionada en cargos con manejo en herramientas ofimáticas y tecnologías de la comunicación brindar soporte (backend y frontend) a las plataformas del centro de educación a distancia conocimientos en lenguajes web html y css conocimientos en lenguaje sql competencias en administración, soporte y personalización de plataformas lms y cms desarrollo de aplicativos enfocados en mejorar la productividad del centro tutorial, y la recolección y análisis de información
Manizales (Caldas)
-

Optimizar el rendimiento de los sitios web y aplicaciones para una carga rápida y una experiencia de usuario fluidahabilidades de resolución de problemas y capacidad para trabajar en equipomantenerse al tanto de las últimas tendencias y mejores prácticas en desarrollo web y aplicarlas en los proyectosexperiencia previa en desarrollo web, incluyendo el uso de tecnologías front-end y back-endtrabajar en estrecha colaboración con otros programadores y miembros del equipo para alcanzar los objetivos del proyectocolaborar con diseñadores y equipos de desarrollo para traducir diseños creativos en experiencias web funcionalesen este rol, serás responsable de crear y mantener aplicaciones web de alto rendimiento, sitios web interactivos y soluciones digitales innovadorasrealizar pruebas de calidad y depuración de código para garantizar la estabilidad y seguridad de las aplicacionesresponsabilidades: desarrollar aplicaciones web utilizando tecnologías front-end y back-end, como php,html, css, javascript, y frameworks como react, angular, o vuebuena comunicación y habilidades interpersonalesfamiliaridad con frameworks y bibliotecas populares, así como con sistemas de gestión de bases de datosconocimiento sólido de lenguajes de programación web, como javascript, html, php y cssbuscamos un programador y desarrollador web altamente talentoso y apasionado para unirse a nuestro equipo en grupo empresarial mirequisitos: título en ciencias de la computación, ingeniería de software o campo relacionado (o experiencia equivalente)
Medellín (Antioquia)
-

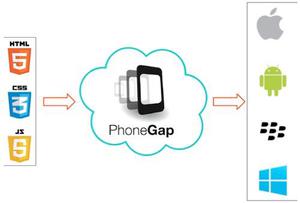
2 usando notificaciones 52 usando weinre 410 usando el acelerómetro 53 usando iwebinspector capítulo 5 usando la api de phonegap 53 usando mapa y geolocalización 61 usando un browser de desktop 44 habilitades y requisitos capítulo 2 usando phonegap en nuestros equipos 24 agregando una búsqueda de twitter capítulo 7 usando phonegap build 76 leyendo los contactos de la agenda 55 creando un nuevo contacto en la agenda 53 configurando un proyecto ios 25 creando un proyecto android 26 funciones de eventos 3encadenamiento 3uso de getjson capítulo 4 depurando código phonegap 45 funciones de css 3temario vídeo curso phonegap capítulo 1 introducción a phonegap 12 bases del framework: $ 32 creando un proyecto phonegap build capítulo 8 compilando y distribuyendo en las tiendas 87 abriendo el ejemplo de phonegap capítulo 3 introducción a html5 y jquery 311 ubicando al usuario y brújula 51 compilando para la tienda de apple 82 compilando para la tienda de android3 compatibilidad y arquitectura 13 tomando una foto 51 arquitectura de nuestra aplicación 69 almacenando información persistente 51 por qué jquery 38 leyendo un archivo de texto 52 descargando charlas y trabajando con favoritos 67 guardando un archivo de texto 51 creando una cuenta 72 instalando sdk de ios 21 el evento deviceready 54 instalando sdk de android 24 funciones de dom 312 consultando información útil y eventos especiales capítulo 6 creando un proyecto completo 64 capturando video y audio 53 funciones de html6 configurando phonegap en android 2
$ 20000
-

Formas vectoriales y formas píxel creando formas vectoriales trabajando con rellenos y trazos trabajando con objetos inteligentes importando imágenes recortando y redimensionando imágenes creando prototipos en photoshop planeando el proyecto guías y reglas usando un sistema de rejilla desarrollando una estructura con formas de capa ajustando al píxel trabajando con texto en photoshop objetos de texto y párrafo de texto qué son las fuentes seguras para web insertando un texto de relleno creando y usando estilos de carácter creando y usando estilos de párrafo creando texto 3d editable usando los estilos de capa en photoshop entendiendo los estilos de capa creando y usando sombra paralela creando mejores relieves simulando texturas metálicas salvando y aplicando estilos de capa convertir estilos de capa en capas independientes creando una maqueta web en photoshop empezando por el prototipo de nuestra maqueta web organizando la estructura de página añadiendo elementos maestros trabajando con fotografías trabajando con texto creando contenido de relleno creando botones creando campos de un formulario simulando páginas con las composiciones de capa optimizando los gráficos web en photoshop entendiendo la herramienta de sector creando sectores entendiendo los formatos de imagen para web explorando la ventana salvar para web optimizando fotografías para web optimizando gráficos transparentes salvando gráficos retina usando image generator creando sprites en photoshop entendiendo qué son los sprites creando un sprite creación de sprites con otras herramientas automatizando nuestro flujo de trabajo en photoshop creando una acción básica explorando el procesado por lotes creando droplets usando el comando ajustar imagen usando el procesador de imágenes trabajando con otras apps distintas a photoshop integrando archivos psd con dreamweaver integrando archivos psd con fireworks integrando archivos psd con museconceptos base de photoshop archivos base de diseño web con photoshop dimensión de pantalla y resolución flujo de trabajo psd a html preparando photoshop para web creando un documento nuevo para web creando un documento nuevo para mobile preparando una estructura responsive creando email newsletters trabajando con color en photoshop ajustando las opciones de color en photoshop entendiendo el color en web creando una paleta de colores creando muestras personalizadas aplicando color a formas y gráficos trabajando con capas en photoshop explorando el panel de capas renombrando y agrupando capas búsqueda y filtrado de capas usar de manera eficiente las composiciones de capas usando la selección automática de capas trabajando con formas y objetos en photoshop objetos inteligentes y a recortar y redimensionar imágenes
$ 20000
-

Los estudios demuestran que más del 95% de los jugadores han mejorado sus habilidades usando rocksmithrocksmith trabaja con (a) cualquier guitarra eléctrica o bajo con una toma de salida de 1/4 \usando el cable incluido, o (b) con cualquier guitarra acústica o bajo usando una toma con una toma de salida de 1/4\ o usando un usb dedicado micrófono (ambos no incluidos)esta versión remastered de rocksmith fue lanzada en octubre deacerca del producto rocksmith es la manera más rápida de aprender la guitarra y el bajomarzo estudio nacional de colocación en el hogar en los estados unidos toluna consumer survey la última edición de la forma más rápida de aprender guitarra * y bajo, recientemente actualizado y mejorado** aprenda a su propio ritmoincluye una actualización de la edición original de rocksmith que agrega una curva de aprendizaje personalizable, herramientas de práctica ampliadas, seguimiento de estadísticas, menús mejorados, seis canciones adicionales y másresearch strategy group incobtenga resultados rápidos con un método probadoal igual que un profesor de guitarra personal, rocksmith escucha a jugar y se adapta a su nivel de habilidad, introduciendo lentamente más técnicas y frases hasta que esté tocando sus canciones favoritas nota por notaconecte y juegue cualquier guitarra real o bajo *** con el cable de rocksmith real tone incluidosi ya posee la edición original rocksmith , la actualización remastered se puede descargar de forma gratuita y las canciones adicionales se pueden comprar por separadoun nuevo paquete de bono de seis pistas se suma a 50 visitas de retorno con una biblioteca de 100 más disponible para su compraúnete a más de 3 millones de jugadores que han aprendido con el galardonado método rocksmithaprende a jugar con tus canciones favoritasrocksmith se adapta a su nivel de habilidad, y ahora incluye herramientas de práctica ampliadas y una curva de aprendizaje personalizable
$ 252200
-

Los estudios demuestran que más del 95% de los jugadores han mejorado sus habilidades usando rocksmithrocksmith trabaja con (a) cualquier guitarra eléctrica o bajo con una toma de salida de 1/4 \usando el cable incluido, o (b) con cualquier guitarra acústica o bajo usando una toma con una toma de salida de 1/4\ o usando un usb dedicado micrófono (ambos no incluidos)esta versión remastered de rocksmith fue lanzada en octubre derocksmith es la manera más rápida de aprender la guitarra y el bajomarzo estudio nacional de colocación en el hogar en los estados unidos toluna consumer survey la última edición de la forma más rápida de aprender guitarra * y bajo, recientemente actualizado y mejorado** aprenda a su propio ritmoincluye una actualización de la edición original de rocksmith que agrega una curva de aprendizaje personalizable, herramientas de práctica ampliadas, seguimiento de estadísticas, menús mejorados, seis canciones adicionales y másresearch strategy group incobtenga resultados rápidos con un método probadoal igual que un profesor de guitarra personal, rocksmith escucha a jugar y se adapta a su nivel de habilidad, introduciendo lentamente más técnicas y frases hasta que esté tocando sus canciones favoritas nota por notaconecte y juegue cualquier guitarra real o bajo *** con el cable de rocksmith real tone incluidosi ya posee la edición original rocksmith , la actualización remastered se puede descargar de forma gratuita y las canciones adicionales se pueden comprar por separadoun nuevo paquete de bono de seis pistas se suma a 50 visitas de retorno con una biblioteca de 100 más disponible para su compraúnete a más de 3 millones de jugadores que han aprendido con el galardonado método rocksmithaprende a jugar con tus canciones favoritasrocksmith se adapta a su nivel de habilidad, y ahora incluye herramientas de práctica ampliadas y una curva de aprendizaje personalizable
$ 281600
-

Puede crear vídeos destacado de varios clips en mp4 y compartir usando el built-in wi-fi o incluso transmiten en vivo desde tu videocámara usando ustream en directocaracterísticas 50mbps xavc s (tm) x a 60p, avchd y mp4 codecs 26,8 mm zeiss ® lente w/30 x ópticos/60 x zoom de imagen nítida ver en 2,7'' pantalla clear photo lcd de plus (tm) óptica steadyshot(tm) estabilización w/active el modo de imagen crea automáticamente resaltado video en mp4 de varios clips conectar, controlar, copia de seguridad y compartir de forma inalámbrica con nfc2/wi-fi ® transmiten en vivo desde tu videocámara usando ustream (tm) 4-transmisión en vivo cable usb integrado para carga/transferencia de archivo fácil detección de rostros con reducción de ruido y mejora de voz sea creativo con 7 efectos de imagen para vídeo y fotos b00r5lhb0ycaracterísticas 50mbps xavc s (tm) x a 60p, avchd y mp4 codecs 26,8 mm zeiss ® lente w/30 x ópticos/60 x zoom de imagen nítida ver en 2,7'' pantalla clear photo lcd de plus (tm) óptica steadyshot(tm) estabilización w/active el modo de imagen crea automáticamente resaltado video en mp4 de varios clips conectar, controlar, copia de seguridad y compartir de forma inalámbrica con nfc2/wi-fi ® transmiten en vivo desde tu videocámara usando ustream (tm) 4-transmisión en vivo cable usb integrado para carga/transferencia de archivo fácil detección de rostros con reducción de ruido y mejora de voz sea creativo con 7 efectos de imagen para vídeo y fotos b00r5lhb0yyaxa compra, diviértete, repite descripción sony hd video grabación hdrcx440 handycam videocámara crear más claras, más compartibles recuerdos con estabilización de imagen steadyshot ópticoyaxa compra, diviértete, repite descripción sony hd video grabación hdrcx440 handycam videocámara crear más claras, más compartibles recuerdos con estabilización de imagen steadyshot ópticoprosperarán tus vídeos con resolución completa hd / 60p, una lente zeiss de gran angular de 26,8 mm y 30 x ópticos / 60 x zoom de imagen clara
$ 1140900
