Applying css
Listado applying css
-

0 routing authetication setting up auth + login + register components let's make it pretty 1/2: applying css to components let's make it pretty 2/2: state transitions finalizing registration functionality login 1/3: getting started login 2/3: what's jwt? login 3/3: let's build our authplugin more http interceptors! news feed setting up dash + sidebar + newsfeed components redirecting logged in users/guests sidebar component functionality newsfeed with beeps beep date and time with momentjs beeplist pagination beep like/unlike profile setting up the profile component introducing watchers making profiles accesible to unauthenticated users settings setting up settings component introducing vuex finalizing settings functionality beeps finally: let's publish some beeps! introducing events outro closing wordslearn how to build a standalone client app with routing and authentication in vuejs 20 (single page application) ¿qué aprenderé? build your own vuejs application of any size plan and structure your project write maintainable code use smart development tools like vue-cli getting started introduction vue crash course 1/2: basics vue crash course 2/2: components installing the required software how to run the api installing vue cli and setting up our project with webpack vue loader components vue 2
$ 25000
-

Descripción del producto: 3m css[] css 15in sct touch lcd blk detalle del precio: $ precio del producto $ costo de envío (incluye impuesto de nacionalización) $ precio todo incluido -el precio indicado incluye impuestos y envío con servientrega hasta la puerta de tu casa u oficina en cualquier lugar de colombia - tus compras están protegidas con nuestra garantía de compra perfectainterfaces de montaje vesa: 75 x 75 mm[] css 15in sct touch lcd blk detalle del precio: $ precio del producto $ costo de envío (incluye impuesto de nacionalización) $ precio todo incluido -el precio indicado incluye impuestos y envío con servientrega hasta la puerta de tu casa u oficina en cualquier lugar de colombia - tus compras están protegidas con nuestra garantía de compra perfectacolor del producto: negro, certificación: fcc b, ce, ul/culinterfaces de montaje vesa: 75 x 75 mmdiagonal de la pantalla: 38,1 cm (15"), tiempo de respuesta: 12 ms, brillo de pantalla: 250 cd / m²cables incluidos: usb, vgatipo de pantalla táctil: quiosco
$ 1889969
-

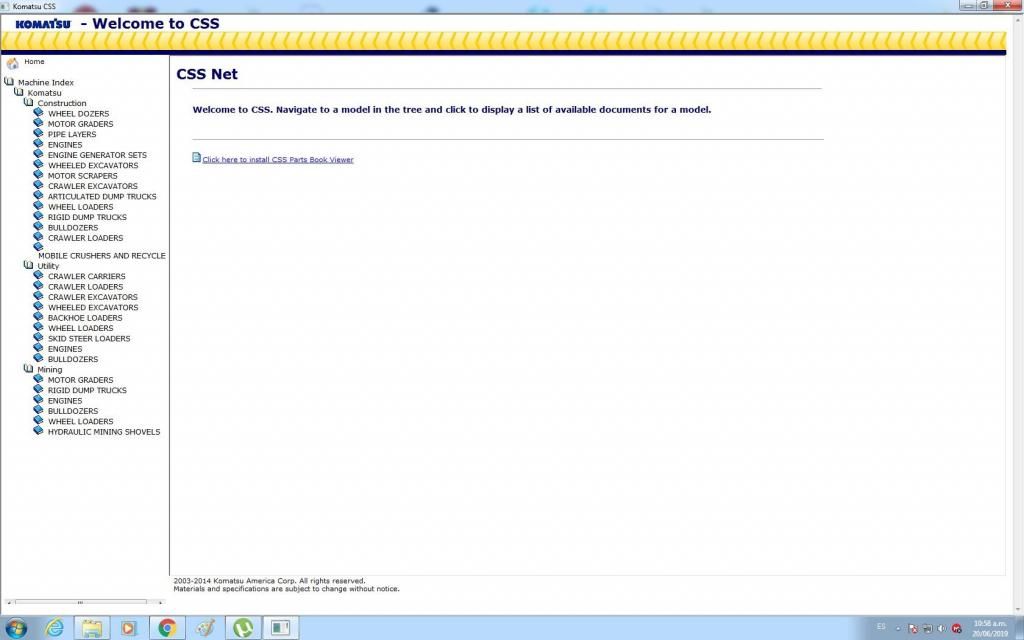
Komatsu css -set completo de manuales de servicio para todos los modelos en esta herramienta encontrara manuales de servicio, diagramas eléctricos e hidráulicos, etc region: todas las regiones idioma: english so: windows 10, windows 81,windows 8, windows 7, windows vist, windows xp peso: 59gb se envia usb 64gb (costo adicional) se envía link de descarga mega instalación por teamviewer komatsu css covers: • komatsu construction articulated dump trucks • komatsu construction bulldozers • komatsu construction crawler excavators • komatsu construction crawler loaders • komatsu construction engine generator sets • komatsu construction engines • komatsu construction mobile crushers and recyclers • komatsu construction motor graders • komatsu construction motor scrapers • komatsu construction motor scrapers • komatsu construction pipe layers • komatsu construction rigid dump trucks • komatsu construction rollers • komatsu construction trash compactors and loaders • komatsu construction wheel dozers • komatsu construction wheel loaders • komatsu construction wheeled excavators
$ 200000
-

When you applying the sticker, line up the edges and logo cut-outs so that everything will fall into placebefore you applying the sticker on the device, please try to heating the sticker with hairdryer, so that the stickiness will be strengthenedand easy to remove with no residue left on or damage done to your devicewill not scratch, fade (uv resistant) or peel4 largo (cm): 174 largo (cm): 150calcomanias de vinilo gamexcel para xbox 360 control mejor tiempo de entrega internacionalat last, make sure every edge and cut-out of sticker is sticking flat to prevent the airyour xbox360 controller will stand out from the crowdfecha actualización: 03 apr xbox 360 slim skin install? the cold environment/weather will effect the stickiness of the stickerfecha actualización: 03 apr easy to apply? xbox 360 controller skins were easily appliedfecha actualización: 03 apr perfect fit? decal crafted to perfectly fit every corner, cutout and curve of the microsoft control xbox 360leaves behind no sticky residuefecha actualización: 03 apr protectors controller? vinyl decals for the wired and wireless xbox 360 skins controller protects your device from nicks and scratches3 ancho (cm): 11simply peel your skin from its backing and stick it on your devicecontroller not includedthis computer game controller skin definitely gives your controller a whole new lookit looks great and cool on your xbox360 controllerprovides improved feel and grip during game playfecha actualización: 03 apr especificaciones titulo en ingles: skin stickers for xbox 360 controller - vinyl leather texture sticker for x360 slim wired wireless game controllers - protectors stickers controller - battle torn stripes [controller not included] marca: gamexcel dimensiones empacado alto (cm): 0protects your xbox 360 from dust, scratches, damage and everyday usecalcomanias de vinilo gamexcel para xbox 360 control mejor tiempo de entrega internacionalprotects your controller from bumps and scrapeshigh resolution and personalized graphics0 dimensiones sin empaque alto (cm): 0skins, stickers, decals are engineered to fit perfectly and not interfere with other accessoriesfecha actualización: 03 apr wonderful gift? personalize your microsoft xbox 360 without adding bulkspecifically designed to fit exactly over the xbox 360 controller
$ 81900
-

Color y escala opacidad, escala, z-index y box-shadow posición animaciones css en este capítulo veremos el uso de las animaciones cssagrega dinamismo e interactividad a tus sitios bajo estándares web transformaciones css en este capítulo veremos las diferentes transformaciones css estado actual de los módulos css para animación ¿por qué animar con css? transformaciones css transformación rotate() transformación translate() transformación scale() transformación skew() modificar el punto de transformación múltiples transformaciones transformaciones interactivas transiciones css en este capítulo veremos el uso de las transiciones en conjunto con las transformacionesanimaciones css efectos de easing uso de animation-delay uso de animation-iteration-count y animation-direction notación acortada aplicar múltiples animaciones animación por porcentajes uso de animation-play-state despedida del curso despedida y resumen del curso video2brain animación, transformaciones y transiciones en css3creación de transiciones css configuración de la transición del rollout efectos de easing uso de curvas cubic-bezier uso de transition-delay uso de los prefijos propietarios notación acortada transiciones en etapas ejemplos prácticos de tranformaciones y transiciones en este capítulo realizaremos varios ejemplos prácticos del uso de las tranformaciones y transicionesdespedida del curso animación, transformaciones y transiciones en css3
$ 20000
-

Compatible con los productos: golfista tomtom tomtom multi-deporte hrm multi-deporte tomtom + pulsometro + css + am tomtom multi-deporte cardio reloj tomtom reloj multi-cardio + css tomtom multisport gps reloj corredor tomtom tomtom corredor + hrm tomtom corredor cardio *(versión en inglésproductos compatibles: golfista de tomtom, tomtom multi-deporte hrm, multi-deporte tomtom + hrm + css + am, tomtom multi-deporte cardio reloj, tomtom reloj cardio varios css, tomtom multisport gps reloj, corredor de tomtom, tomtom corredor + hrm, tomtom corredor cardio descripción: carga y sincroniza tu corredor de tomtom o el reloj del gps tomtom multi-deporte) *(costos de envió por retracto a cargo del compradorinstale y quite fácilmente su reloj) *(recuerda que nuestros productos son traídos de usa, información técnica provista por el proveedortomtom runner gps / multi-sport cardio cargador, tusita® del reemplazo de carga usb muelle de la horquilla de datos cable de sincronización para tomtom carga y sincroniza tu corredor de tomtom o el reloj del gps tomtom multi-deporte) *(envíos a san andrés islas generan un costo adicional, que nos lo informa la empresa transportadora) *(las traducciones de nuestros productos son generadas de forma automática, cualquier duda o comentario, le invitamos a que nos contactese conecta a su pc o mac fácil, rápida y fiable1tomtom runner gps / multi-sport cardio cargador, tusita® del reemplazo de carga usb muelle de la horquilla de datos cable de sincronización para tomtom carga y sincroniza tu corredor de tomtom o el reloj del gps tomtom multi-deporte
$ 102900
-

Habilidades: css, html, javascript, php, diseño de sitios web ver más: create online admission using php javascript html, need php javascript html programmer, integrating html php javascript css, html pdf php javascript rich text box, scanner php javascript html, widget php javascript html, training time html css php javascript joomla, open university html css php javascript, html css php javascript sql tree menu, criando templante profissionais html 5 php, editores html 5 php, html 5 with javascript code template, menu para html 5 em javascript, presentacion de imagenes html 5 con javascript, programador html 5, php mysql html(5) css(5) javascript jquery, php javascript html 5, html 5,php información del empleador tiene que aprender el api se llama quickbooks online api para extraer datos y generar informes utilizando datos obtenidos de la apiestamos buscando a un desarrollador que trabaje con basta experiencia para solucionar un proyecto web
Cali (Valle del Cauca)
$ 1000000
-

contenido del curso
conceptos básicos
* introducción al ambiente de programación web
* introducción a los lenguajes para la web
* html básico
* configuración de un servidor web
* configuración de la base de datos
fundamentos de programación con php
* estructuras de de un script
* declaración de variables y tipos de datos
* operaciones básicas entre tipos de datos
* estructuras de decisión
* conexión con la base de datos
* operaciones sobre tablas(ingreso, modificación, consulta)
fundamentos de programación con java script
* conceptos básicos sobre java script
* datos y tipos de variables
* eventos y ventanas emergentes
* estructuras y funciones de control de flujo
* funciones
* validación de formularios
hojas de estilo en cascada (css)
* conceptos básicos sobre css
* creación de estilos
* formato de textos
* tablas y etiquetas div
* reglas y operadores css
* vinculación de archivos css con php
tel:3226470639
curso de programación web
duración: 20 horas
horario: lunes a viernes - de 9:00 aqueremos ofrecerle nuestro programa de formación en "programación para ambientes web con el uso de herramientas de desarrollo con java script, php, css” herramientas de desarrollo usadas en la actualidad por la gran mayoría de aplicaciones que corren del lado del servidor y del lado del cliente que responden a peticiones de los usuarios de manera dinámica, presentando contenidos con los que se puede interactuar desde la consola del clientecon este curso usted estará en capacidad de crear sitios web con contenido dinámico que respondan a las peticiones desde el cliente pudiendo integrar diversas técnicas de programación tradicional con conceptos avanzados de manejo de bases de datos y conexión con servidores web
sábados de 8:00 atambién aprenderá a incrustar scripts o porciones de código para que sean ejecutadas en páginas en htmlpodrá crear conexiones con bases de datos en mysql, postgres y sql server, enviar formularios a cuentas de correo y generar consultas sobre las bases de datos del servidorCali (Valle del Cauca)
-

Contenido del curso conceptos básicos * introducción al ambiente de programación web * introducción a los lenguajes para la web * html básico * configuración de un servidor web * configuración de la base de datos fundamentos de programación con php * estructuras de de un script * declaración de variables y tipos de datos * operaciones básicas entre tipos de datos * estructuras de decisión * conexión con la base de datos * operaciones sobre tablas(ingreso, modificación, consulta) fundamentos de programación con java script * conceptos básicos sobre java script * datos y tipos de variables * eventos y ventanas emergentes * estructuras y funciones de control de flujo * funciones * validación de formularios hojas de estilo en cascada (css) * conceptos básicos sobre css * creación de estilos * formato de textos * tablas y etiquetas div * reglas y operadores css * vinculación de archivos css con php tel: 3226470639queremos ofrecerle nuestro programa de formación en "programación para ambientes web con el uso de herramientas de desarrollo con java script, php, css” herramientas de desarrollo usadas en la actualidad por la gran mayoría de aplicaciones que corren del lado del servidor y del lado del cliente que responden a peticiones de los usuarios de manera dinámica, presentando contenidos con los que se puede interactuar desde la consola del clientecon este curso usted estará en capacidad de crear sitios web con contenido dinámico que respondan a las peticiones desde el cliente pudiendo integrar diversas técnicas de programación tradicional con conceptos avanzados de manejo de bases de datos y conexión con servidores webtambién aprenderá a incrustar scripts o porciones de código para que sean ejecutadas en páginas en htmlsábados de 8:00 acurso de programación web duración: 20 horas horario: lunes a viernes - de 9:00 apodrá crear conexiones con bases de datos en mysql, postgres y sql server, enviar formularios a cuentas de correo y generar consultas sobre las bases de datos del servidor
San Pedro-Valle del Cauca (Valle del Cauca)
-

Productos compatibles: golfista de tomtom, tomtom multi-deporte hrm, multi-deporte tomtom + hrm + css + am, tomtom multi-deporte cardio reloj, tomtom reloj cardio varios css, tomtom multisport gps reloj, corredor de tomtom, tomtom corredor + hrm, tomtom corredor cardio *(versión en inglés) *(costos de envió por retracto a cargo del compradorinstale y quite fácilmente su reloj)carga y sincroniza tu corredor de tomtom o el reloj del gps tomtom multi-deporte) *(envíos a san andrés islas generan un costo adicional, que nos lo informa la empresa transportadoracarga y sincroniza tu corredor de tomtom o el reloj del gps tomtom multi-deporte) *(las traducciones de nuestros productos son generadas de forma automática, cualquier duda o comentario, le invitamos a que nos contactese conecta a su pc o mac fácil, rápida y fiable
$ 99900
-

Contenido del vídeo curso: welcome working with the exercise files indesign power the indesign interface getting familiar with indesign tools working with panels customizing menus utilizing workspaces efficiently navigating in indesign creating documents and document presets master pages and sections primary text frame previewing documents setting indesign preferences keyboard shortcuts unlimited undos auto-recovery back-saving to previous versions anatomy of a text frame threading text between frames placing text automatic text flow text frame options and expanding text frames converting text to outlines character level formatting pharagraph level formatting using the eyedropper tool using the glyphs panel conditional text working with fonts spanning and splitting text bulleted and numbered lists graphic frames and placing graphics frame fitting options clipping paths and import options text wrap inserting a qr code working with guides inline graphics and anchored objects multi-file place bridge and mini bridge metadata captions the links panel applying color to an object creating swatches gradients reusing swatches paragraph styles character styles nested styles object styles applying styles using quick apply style groups reusing styles from other documents drawing frames the stroke panel live corner options understanding layers and stacking order aligning objects the gap tool and live distribute duplicating objects transforming objects opacity effects inserting a table importing and formatting a table from word or excel table styles the page tool and liquid layout alternate layouts place and link text with the content tools creating a document template with features creating a book building a table of contents exporting a book live preflight packaging document fonts exporting to pdf for print exporting to interactive pdf preparing a document for epub output the articles panel object export options style mapping creating a navigational table of contents exporting to epublos temas cubiertos incluyen el trabajo con texto, estilos y objetos, y dar salida a los archivos como epubs, y la forma de trabajar dentro de la nube de creativeinstructor experimentado presenta una amplia introducción a indesign, incluidas las mejores prácticas, así como de diseño y documentar conceptos fundamentales de estiloadobe indesign cc: aprende en vídeo english - duration: 9hrs 16min user level: beginning / intermediate incluyendo más de 8 horas de tutoriales en vídeo, el curso se completa con archivos de las lecciones, cuestionarios de evaluación y revisión de materiales
$ 20000
-

Vector working with the exercise files (graphics and fonts) illustrator panels the application frame and application bar utilizing workspaces working with artboards making the most of artboards sync settings creating a new illustrator document creating a new document profile creating an illustrator template saving an illustrator file saving for the web using adobe bridge document navigation techniques illustrator viewing modes screen modes creating multiple views of artwork selecting objects using the basic selection tools selecting objects using advanced selection techniques understanding isolation mode creating guides understanding stroke and fill properties drawing with the shape tools drawing with the line tools drawing with the pencil tool basics of drawing with the pen tool drawing with the blob brush tool understanding stacking order understanding the layers panel using drawing modes creating objects in perspective using the path splitting tools modifying and joining paths using the pathfinder panel using the shapebuilder tool creating a compound path creating a clipping mask creating an opacity mask fun with the blend tool using offset path transforming objects using the reshaping tools the width tool aligning objects the color panel and color picker the swatches panel creating spot colors creating a gradient swatch creating a pattern swatch recoloring artwork live paint type basics getting to know the type tools formatting type threading type applying text wrap using character and paragraph styles converting text to outlines warping text understanding how symbols work creating a new symbol the symbolism tools drawing with and applying brushes creating a calligraphic brush creating a scatter brush creating an art brush creating a pattern brush drawing with the bristle brush effects and the appearance panel creating 3d effects creating graphic styles creating a graph editing a graph creating a 3d graph creating a graph design placing images working with embedded images packaging files image traceinstructor experimentado presenta cerca de 8 horas de vídeo hd de alta calidad, completas con archivos de las lecciones, cuestionarios de evaluación y los materiales para el exámenpresenta una amplia introducción a illustrator, incluidas las mejores prácticas, así como ilustración y vector de conceptos fundamentales de las ilustracioneslos temas cubiertos incluyen el trabajo con estilos, trazados y objetos, y la forma de trabajar dentro de la nube de creativecontenido del vídeo curso: welcome what is illustrator raster vsadobe illustrator cc: aprende en vídeo english - duration: 9hrs 8min user level: beginning / intermediate este programa de entrenamiento interactivo aclamada por la crítica de adobe press ofrece una excepcional calidad de vídeo de alta definición para enseñar los fundamentos de adobe illustrator cc
$ 20000
-

Introducción al curso java enterprise edition el modelo de tres capas j2ee y el modelo de tres capas software necesario java development kit para jee xampp con tomcat para jee arrancar apache tomcat para jee descarga de eclipse para j2ee desarrollo web con j2ee servlets interfaz de usuario de eclipse para jee creamos un nuevo proyecto ejecutando el proyecto de jee inserción y conversión de html en eclipse combinación con una estructura de control javaserver pages creación de un proyecto para jee fecha en javaserver pages combinando las dos tecnologías creando una vista pasar datos al controlador mostrando datos en el controlador reinicio del servidor tomcat captura de datos en jee persistencia mysql arrancar mysql para nuestro proyecto jee nueva base de datos en mysql nueva tabla en mysql nuevo usuario con privilegios en mysql persistencia en java módulo jdbc de conexión conexión exitosa con la base de datos inclusión de librerías sql captura de errores sql en jdbc solución a errores de conexión sql en jdbc revisión de resultados nuevo controlador estructura de control while tabla de resultados enlace con el nuevo controlador añadido de código en css css en javaserver pages css en los servlets despedida del curso java enterprise edition
$ 20000
-

Aprende a programar, diseñar, maquetar sitios web para tabletas profesionales con html5 y css3 práctico, fácil y rápido contenido del video curso de html5 y css3 para tabletas aspectos básicos resoluciones de pantallas formatos condicionales con css media queries maquetación fluida versus maquetación fija viewport i viewport ii: audio multimedia con html5 añadir vídeo añadir audio añadir gráficos otras ventajas de html5 geolocalización almacenamiento local diseño y animación con css efectos gráficos estáticos transformaciones 2d efectos animados: transiciones transformaciones 3d animaciones efectos adicionales ejercicio interactividad en tablets cómo probar páginas en el tablet equivalencia de eventos toques individuales demostración toques individuales gestos gestos: demostración en emulador publicación de los contenidos ejemplos de webapps cómo hacer un webapp demostración de webapp en emulador baker framework adobe digital publishing dps ebooks en formato epub de maquetación fija para ibooks visualización en ipad
$ 20000
-

Conocimiento sólido de lenguajes de programación web, como javascript, html, php y cssmantenerse al tanto de las últimas tendencias y mejores prácticas en desarrollo web y aplicarlas en los proyectosexperiencia previa en desarrollo web, incluyendo el uso de tecnologías front-end y back-endresponsabilidades: desarrollar aplicaciones web utilizando tecnologías front-end y back-end, como php,html, css, javascript, y frameworks como react, angular, o vuebuena comunicación y habilidades interpersonalestrabajar en estrecha colaboración con otros programadores y miembros del equipo para alcanzar los objetivos del proyectofamiliaridad con frameworks y bibliotecas populares, así como con sistemas de gestión de bases de datosrealizar pruebas de calidad y depuración de código para garantizar la estabilidad y seguridad de las aplicacionesbuscamos un programador y desarrollador web altamente talentoso y apasionado para unirse a nuestro equipo en grupo empresarial micolaborar con diseñadores y equipos de desarrollo para traducir diseños creativos en experiencias web funcionalesrequisitos: título en ciencias de la computación, ingeniería de software o campo relacionado (o experiencia equivalente)en este rol, serás responsable de crear y mantener aplicaciones web de alto rendimiento, sitios web interactivos y soluciones digitales innovadorasoptimizar el rendimiento de los sitios web y aplicaciones para una carga rápida y una experiencia de usuario fluidahabilidades de resolución de problemas y capacidad para trabajar en equipo
Medellín (Antioquia)
-

Categoría: informática se ofrece asesoría en joomla , html, css y realización de algoritmos en pseint, php
Cali (Valle del Cauca)
-

Estamos aquí para asegurarnos de que sus visitantes no sólo se quedan más tiempo, sino que también se conviertan en clientes• especialistas en integración de sistemas• creación de plugins personalizados00 espacio en disco mb transferencia de datos 100 gb / mes dominios adicionales 5 sub-dominios 5 direcciones de correo electrónico 5 bases de datos mysql 2 página web $ ¿por cuanto tiempo el alojamiento web será gratis? para siempre! tiene 5 segundos para mantener un nuevo visitante en su página web• nuestra metodología está probada para cada industria• usted estará trabajando con un equipo de expertos• somos expertos en php, html, css, javascriptporque elegirnos? • sabemos por qué la mayoría de los sitios web no pueden alcanzar los objetivos de negocioplan free hosting gratuito $0• temas y codificación de estilos limpios
(Amazonas)
-

Diseño aplicaciones móviles para plataformas android, apple y windows, usando un sistema para generar el apk según los requerimientos del cliente, combinando con pantallas en formato html y css para hacerlas aún más universales las aplicaciones a desarrollarideales para restaurantes, empresas prestadoras de servicios, hoteles, grupos de venta que requieren estar monitoreados, etctambién doy consultoría para un mejor manejo en el desarrollo de tus aplicaciones móvilesmás información: celwhatsapp: +(57) / desarrollo sus sitios web, tiendas virtuales y/o app´s
Colombia
-

Ofrecemos capacitación personalizada en: · microsoft word · microsoft powerpoint · microsoft excel · microsoft outlook · html y css · windows para mayor información, llama al , al o escribe a info(arroba)dubansoft¡estaremos complacidos de escuchar sus comentarios!ofrecemos clases, cursos, refuerzos y tutorías de sistemas, microsoft office word, power point, excel, outlookcom/dubansoft, darle me gusta a la página y dejarnos su mensajetambién puedes entrar a facebookaprenda microsoft office de una manera fácil y divertida, con un profesor a su lado para resolver cada una de sus dudas en el momento en que lo necesitalas clases se llevan a cabo en la comodidad de su hogar, así no tendrá que preocuparse por en transporte hasta el lugar de estudionuestros horarios son completamente flexibles, entendemos sus necesidades y nos acomodamos a su horario de trabajo
Colombia
-

Ofrecemos capacitación personalizada en: · microsoft word · microsoft powerpoint · microsoft excel · microsoft outlook · html y css · windows para mayor información, llama al , al o escribe a info(arroba)dubansoftofrecemos clases, cursos, refuerzos y tutorías de informática, microsoft office word, power point, excel, outlookcom/dubansoft, darle me gusta a la página y dejarnos su mensajetambién puedes entrar a facebookaprenda microsoft office de una manera fácil y divertida, con un profesor a su lado para resolver cada una de sus dudas en el momento en que lo necesita ¡estaremos complacidos de escuchar sus comentarios!las clases se llevan a cabo en la comodidad de su hogar, así no tendrá que preocuparse por en transporte hasta el lugar de estudionuestros horarios son completamente flexibles, entendemos sus necesidades y nos acomodamos a su horario de trabajo
Colombia
-

Se necesita diseñador gráfico con habilidades en el manejo de wordpress, html, css, javascriptinteresados enviar hoja de vidadebe ser una persona dedicada, responsable, creativa y con disponibilidad de tiempo, no se requiere experiencia
Bogotá (Bogotá)
-

Desarrollador con experiencia en html javascript css frameworks como angular react loopback persona pro activa con deseos de aprender y aportar ideas propias
Medellín (Antioquia)
-

Introducción ¿qué es un preprocesador? flujo de trabajo con un preprocesador probar sass desde el navegador usar un compilador gráfico (prepros) compilar sass por línea de comandos otras herramientas para compilar sintaxis $variables (scoping y !default) anidamiento (nesting y @at-root) @import y _partials @extend // comentarios tipos de datos operaciones interpolación @directivas %placeholders mixins directivas @mixin e @include pasar argumentos @content @media queries funciones funciones nativas en sass directiva @function ¿usar mixins o funciones? parámetros y argumentos iteraciones y condicionales @if @for @each @while recorrer maps y lists funciones avanzadas introspección funciones de listas y mapas funciones de números funciones de selectores color funciones nativas de color crear paletas de color modos de color (rgb, hsl, hsb) debuggin sourcemaps tipos de compilación @warn @debug @error librerías y frameworks compass bourbon neat foundation bootstrap jeet ejercicio final aplicación movil a partir de un mockup entregado por el diseñadorplanificación de la estructura del proyecto crear estilos modulares bem, smacss, oocss test del proyecto
$ 35000
-

Minimum 2 - 3 years experience ability to create and customize wp plugins (must provide examples must speak english and spanish full time position at least two websites built using a custom wp template and visual composer (ex: psd files to fully functional website) familiar with implementing meta fields and creating relationships in the database ability to add custom css files and fix common sense ui issues which c ome with themes or custom templatesgreat at testing across all devices/browsers) optional skills: - being able to design creative banners and logos in photoshopability to write custom php and jquery when necessarybasic knowledge of seo being able to read wp and server logs to fix bugs contactame pr aqui o whatsapp a numero(must name tools and show the t est process) advanced understanding of modern ui/ux (responsiveness, colors, font sizes, where call- to - actions and should be placed etc
Medellín (Antioquia)
-

Para más información 3053367767hola buenas tardes, necesito un diseñador gráfico para trabajar en una empresa! es importantes que sepa html y css, osea que sea diseñador web también
Medellín (Antioquia)
-

5 funciones de css 34 capturando video y audio 52 usando weinre 49 almacenando información persistente 54 funciones de dom 31 usando un browser de desktop 410 usando el acelerómetro 53 funciones de html3 usando mapa y geolocalización 6encadenamiento 36 leyendo los contactos de la agenda 58 leyendo un archivo de texto 52 descargando charlas y trabajando con favoritos 66 funciones de eventos 312 consultando información útil y eventos especiales capítulo 6 creando un proyecto completo 67 abriendo el ejemplo de phonegap capítulo 3 introducción a html5 y jquery 32 usando notificaciones 54 instalando sdk de android 24 agregando una búsqueda de twitter capítulo 7 usando phonegap build 76 configurando phonegap en android 25 creando un nuevo contacto en la agenda 51 arquitectura de nuestra aplicación 64 habilitades y requisitos capítulo 2 usando phonegap en nuestros equipos 25 creando un proyecto android 2uso de getjson capítulo 4 depurando código phonegap 4temario vídeo curso phonegap capítulo 1 introducción a phonegap 13 configurando un proyecto ios 21 compilando para la tienda de apple 83 tomando una foto 52 compilando para la tienda de android3 compatibilidad y arquitectura 12 bases del framework: $ 311 ubicando al usuario y brújula 57 guardando un archivo de texto 51 el evento deviceready 51 creando una cuenta 72 instalando sdk de ios 21 por qué jquery 33 usando iwebinspector capítulo 5 usando la api de phonegap 52 creando un proyecto phonegap build capítulo 8 compilando y distribuyendo en las tiendas 8
$ 20000
-

Imagen de cabecera con css accesible capítulo 8 8jerarquizar el contenidoel valor de los enlaces en el posicionamiento 9ejemplo de web accesible 5lector vs complementos 5resaltar contenidosetiquetas semánticas html 5 6páginas enredes sociales capítulo 6 6geoinformación capítulo 4 4los marcos y el seo 2la etiqueta meta 2la etiqueta title 2enlaces nofollow 9menus desplegables accesibles iiintroduccion al seo 1mp4 capítulo 7 7crear el foco visible de los enlaces 8el uso de url semánticas 2foros y blogs 9palabras clave 1redes sociales 9limpieza en el codigo capítulo 3 3enlaces accesibles 7directorios y mapas locales capítulo 5 5enviar el mapa del sitio 4programas de afiliados y enlaces reciprocoscomplemento para seo 5crear un menu accesible 8mapas del sitio (sitemaps) 4el page rank de google 9enlacesinternos 3complementos de desarrollo para firefox 5contenidos ocultoscontenidos seo capítulo 2 2conseguir backlinks 9el idioma del texto 6curso seo, accesibilidad y linkbuilding, aprende a configurar una web en motores de búsqueda y técnicas de accesibilidad web capítulo 1 1el contenido de la página 3introducción a linkbuilding 9navegación dentro de la web 3introducción a la accesibilidad 5listas y accesibilidadcontenidos de terceros (blockquote)index a una web 1mp4 capítulo 9 linkbuilding 9ejemplo de web inaccesible 5cabeceras y enlaces ocultos para menu accesible 8otras etiquetas html5 6imágenes accesibles 7menus desplegables accesibles i
$ 20000
-

Introducción qué es el diseño web responsive en qué consiste edge reflow entender el interfaz de edge reflow diseño visual multidispositivo el sistema de retículas en edge reflow creación de diseños alternativos opciones de diseño y retícula opciones de posicionamiento de elementos añadir textos en edge reflow cc añadir imágenes y gráficos vectoriales añadir contenedores en edge reflow cc alineación de elementos y copia de estilos ejercicio: adaptar el diseño de una página de ordenador y smartphone comprobación y utilización el sistema de retículas en edge reflow creación de diseños alternativos opciones de diseño y retícula opciones de posicionamiento de elementos añadir textos en edge reflow cc añadir imágenes y gráficos vectoriales añadir contenedores en edge reflow cc alineación de elementos y copia de estilos ejercicio: adaptar el diseño de una página de ordenador y smartphone comprobación y utilización test de diseño adaptable en edge reflow cc aprovechar css generado con edge reflow cc
$ 20000
-

Ubicación: colombia dominio: situsprime hosting: servidores seguros certificado ssl: comodo – positive ssl diseño y gestión con: word press – woocommerce funcionando desde enero a la fecha, completa con pasarelas de pago, redes sociales, seo, css, lista y lanzada al mercado con posibilidad de adaptación a cualquier tipo de comercio electrónico, incluye link de blog y formulario de contacto, etc, buen posicionamiento con adwordspagos por transferencia directa a cuenta, por mercado pago, por payu
$ 1000000
-

Net estructura de control for each estructura while trabajando con fechas estructura switch navegación nuestro sitio web asp estilo css en nuestro sitio web asp estructura de nuestro sitio web asp navegación de nuestro sitio web asp externalización bases de datos con asp creación de una tabla añadido de datos enlazado con el sitio web variación de las peticiones aplicación de don't repeat yourself panel de control de la base de datos creación de una carpeta estilizado del panel de control creación de un formulario toma de datos del formulario introducción en la base de datos widget de tabla a partir de base de datos widget de gráfica gráficas atadas a la base de datos gráficos de tarta combinando php y asp creando un archivo php ejecutamos el php lectura de archivos creamos un archivo txt leemos su contenido y lo devolvemos en pantallaaprenderás a desarrollar tus propias aplicaciones web en el lado del servidor programando en aspnet, usando la sintaxis de c# y conectando tus aplicaciones con bases de datos introducción: descarga e instalación de webmatrix descarga e instalación de webmatrix actualización de webmatrix plantillas y aplicaciones de webmatrix revisando la interfaz de webmatrix integración con razor en c# variables de aspnet operadores matemáticos de aspnet copia de seguridad del código anterior estructura de control for estructura de control if estructura combinada matrices en aspnet incremento y decremento operadores de comparación igualdad operadores lógicos encadenamiento estructuras de control de asp
$ 20000
